| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | ||||
| 4 | 5 | 6 | 7 | 8 | 9 | 10 |
| 11 | 12 | 13 | 14 | 15 | 16 | 17 |
| 18 | 19 | 20 | 21 | 22 | 23 | 24 |
| 25 | 26 | 27 | 28 | 29 | 30 | 31 |
- pyspark
- 코엑스
- Data Engineer
- 맛집
- apache iceberg
- 코딩테스트
- 개발
- 코딩
- 알고리즘
- HIVE
- 삼성역맛집
- Spark
- 코엑스맛집
- 코테
- Kafka
- bigdata engineering
- bigdata engineer
- 여행
- 영어
- Apache Kafka
- BigData
- Data Engineering
- Iceberg
- hadoop
- 백준
- Trino
- 자바
- 프로그래머스
- java
- 용인맛집
- Today
- Total
지구정복
[JSP] 1/5 | JSP기본객체(page, request, session, application), 쿠키와 세션(로그인 구현하기), 서블릿(서블릿 만들기, 서블릿 메서드 get과 post, 구구단출력하기, 우편번호 검색기) 본문
[JSP] 1/5 | JSP기본객체(page, request, session, application), 쿠키와 세션(로그인 구현하기), 서블릿(서블릿 만들기, 서블릿 메서드 get과 post, 구구단출력하기, 우편번호 검색기)
noohhee 2021. 1. 5. 17:455.6 JSP 기본 객체의 속성(Attribute) 사용하기
p132
기본객체
내부저장공간(buffer => hashmap(key, value)로 구성되어있음
데이터 저장하는 메서드 setAttribute
데이터 불러오는 메서드 getAttribute
데이터 삭제하는 메서드 removeAttribute
사용 영역 / 존재 시간이 내려갈수록 큼
page 한 페이지 내에서만 저장
request 페이지 간에 하나의 요청 (많이 사용)
session 하나의 접속( 브라우저 시작 - 끝 ) (많이 사용)
application 어플리케이션 내부 전체(톰캣이 시작되고나서 끝날때까지 지속)
메서드
getRealPath(경로) 절대경로 가져오기
getResource(경로) url경로 가져오기
getResourceAsStream(경로) 지정한url경로에 inputstream을 리턴
-page
page 기본객체는 하나의 페이지 내에서만 사용가능하다
<%@ page language="java" contentType="text/html; charset=UTF-8"
pageEncoding="UTF-8"%>
<%
String data = "value";
//한 페이지 안에 저장공간에 데이터란 변수의 속성값을 설정
pageContext.setAttribute( "data", data );
out.println( (String)pageContext.getAttribute( "data" ) );
%>
-request
request 기본객체는 요청을 통해서 여러 jsp 페이지간의 데이터를 주고받을 수 있다.
sub.jsp
<%@ page language="java" contentType="text/html; charset=UTF-8"
pageEncoding="UTF-8"%>
<%
out.println( "Hello Include<br>" );
out.println( "data1 : " + request.getParameter( "data1" ) + "<br>" );
out.println( "data1 : " + request.getAttribute( "data2" ) + "<br>" );
%>data02.jsp
<%@ page language="java" contentType="text/html; charset=UTF-8"
pageEncoding="UTF-8"%>
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>Insert title here</title>
</head>
<body>
<%
//request 기본 객체 사용
request.setAttribute( "data2", "value2" );
%>
<!-- include page 사용 -->
<jsp:include page="sub.jsp">
<jsp:param value="value1" name="data1"/>
</jsp:include>
</body>
</html>
form을 통해서 받아오기
form.jsp
<%@ page language="java" contentType="text/html; charset=UTF-8"
pageEncoding="UTF-8"%>
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>Insert title here</title>
</head>
<body>
<!-- data02.jsp에 data3변수를 넘겨준다는 뜻 -->
<form action="data02.jsp" method="post">
data3 : <input type="text" name="data3">
<input type="submit" value="전송">
</form>
</body>
</html>data02.jsp
<%@ page language="java" contentType="text/html; charset=UTF-8"
pageEncoding="UTF-8"%>
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>Insert title here</title>
</head>
<body>
<%
//form.jsp의 data3변수 받아오기
request.setCharacterEncoding( "utf-8" );
out.println( request.getParameter( "data3" ) + "<br>" );
//request 기본 객체 사용
request.setAttribute( "data2", "value2" );
%>
<!-- include page 사용 -->
<jsp:include page="sub.jsp">
<jsp:param value="value1" name="data1"/>
</jsp:include>
</body>
</html>

-session
data03.jsp
<%@ page language="java" contentType="text/html; charset=UTF-8"
pageEncoding="UTF-8"%>
<%
session.setAttribute( "data1", "value1" );
%>data03_2.jsp
<%@ page language="java" contentType="text/html; charset=UTF-8"
pageEncoding="UTF-8"%>
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>Insert title here</title>
</head>
<body>
<%
out.println( "session : " + (String)session.getAttribute( "data1" ) );
%>
</body>
</html>data03.jsp를 먼저 실행시키고 data03_2.jsp를 실행시키면 아래와 같이 데이터가 나온다.

이때 브라우저를 껐다가 다시 data03_2.jsp를 다시 키면 데이터가 사라진다. 즉 하나의 세션동안에만 데이터값은 살아있다.
-application
p121
data04.jsp
<%@ page language="java" contentType="text/html; charset=UTF-8"
pageEncoding="UTF-8"%>
<%
application.setAttribute( "data1", "value1" );
%>data04_2.jsp
<%@ page language="java" contentType="text/html; charset=UTF-8"
pageEncoding="UTF-8"%>
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>Insert title here</title>
</head>
<body>
<%
out.println( "application : " + (String)application.getAttribute( "data1" ) );
%>
</body>
</html>
이때도 data04.jsp를 먼저실행하고 data04_2.jsp를 실행해야된다.
또한 브라우저를 껐다가 다시 켜도 데이터는 남아있다. application은 톰캣을 꺼야지만 데이터값이 사라진다.
새로운 다이나믹웹프로젝트를 만들때 아래와 같이 체크를 해준다.

아래 web.xml에 데이터를 설정해준다.

<?xml version="1.0" encoding="UTF-8"?>
<web-app xmlns:xsi="http://www.w3.org/2001/XMLSchema-instance" xmlns="http://xmlns.jcp.org/xml/ns/javaee" xsi:schemaLocation="http://xmlns.jcp.org/xml/ns/javaee http://xmlns.jcp.org/xml/ns/javaee/web-app_4_0.xsd" id="WebApp_ID" version="4.0">
<display-name>ApplicationEx01</display-name>
<welcome-file-list>
<welcome-file>index.html</welcome-file>
<welcome-file>index.htm</welcome-file>
<welcome-file>index.jsp</welcome-file>
<welcome-file>default.html</welcome-file>
<welcome-file>default.htm</welcome-file>
<welcome-file>default.jsp</welcome-file>
</welcome-file-list>
<context-param>
<description>설명글</description>
<param-name>logEnabled</param-name>
<param-value>true</param-value>
</context-param>
<context-param>
<description>설명글</description>
<param-name>debugLevel</param-name>
<param-value>5</param-value>
</context-param>
</web-app>그리고 새로운 jsp페이지를 만들고 위 데이터를 읽어오자.
<%@ page language="java" contentType="text/html; charset=UTF-8"
pageEncoding="UTF-8"%>
<%@ page import="java.util.Enumeration" %>
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>Insert title here</title>
</head>
<body>
<%
//이름만 가져오기
Enumeration<String> params = application.getInitParameterNames();
while( params.hasMoreElements() ) {
//out.println( params.nextElement() + "<br>" );
String param = params.nextElement();
//이름과 값 둘 다 가져오기
out.println( param + "/" + application.getInitParameter(param) + "<br>" );
}
%>
</body>
</html>
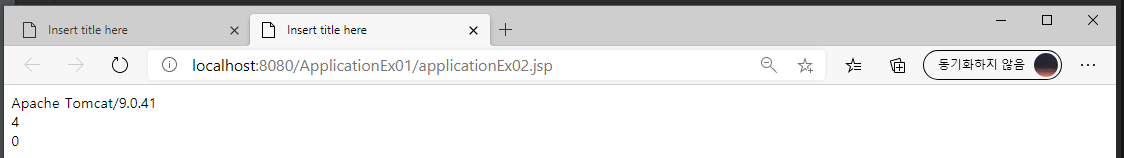
application을 이용해서 서버에 대한 정보 얻어오기
p124
아파치톰캣에 대한 버전이 나온다.
<%@ page language="java" contentType="text/html; charset=UTF-8"
pageEncoding="UTF-8"%>
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>Insert title here</title>
</head>
<body>
<%
out.println( application.getServerInfo() + "<br>" );
out.println( application.getMajorVersion() + "<br>" );
out.println( application.getMinorVersion() + "<br>" );
%>
</body>
</html>
9. 클라이언트와의 대화1: 쿠키
p205
상태의 저장 - 로그인 상태의 저장
쿠키 - 브라우저에 저장
* 이름과 값만 있으면 된다.
* 유효시간이 있다.(브라우저가 켜져있을 때만 존재한다.)
* 특정 도메인에서 사용한다.
* 경로가 있다.
세션 - 서버에 저장쿠키는 웹 브라우저가 보관하는 데이터이다. 웹 브라우저는 웹 서버에 요청을 보낼 때 쿠키를 함께 전송하며, 웹 서버는 웹 브라우저가 전송한 쿠키를 사용해서 필요한 데이터를 읽을 수 있다. 쿠키는 웹 서버와 웹 브라우저 양쪽에서 생성할 수 있는데, JSP에서 생성하는 쿠키는 웹 서버에서 생성하는 쿠키이다. 또한 쿠키를 이용하면 웹 서버와 웹 브라우저는 필요한 값을 공유하고 상태를 유지할 수 있다.
새로운 웹프로젝트를 만들고 아래와 같이 setCookies.jsp를 작성한다.
setCookies.jsp
<%@ page language="java" contentType="text/html; charset=UTF-8"
pageEncoding="UTF-8"%>
<%
//쿠키생성 및 저장
Cookie cookie1 = new Cookie( "data1", "value1" );
//쿠키전송
response.addCookie( cookie1 );
//2번 쿠키 전송
Cookie cookie2 = new Cookie( "data2", "value2" );
response.addCookie( cookie2 );
%>
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>Insert title here</title>
</head>
<body>
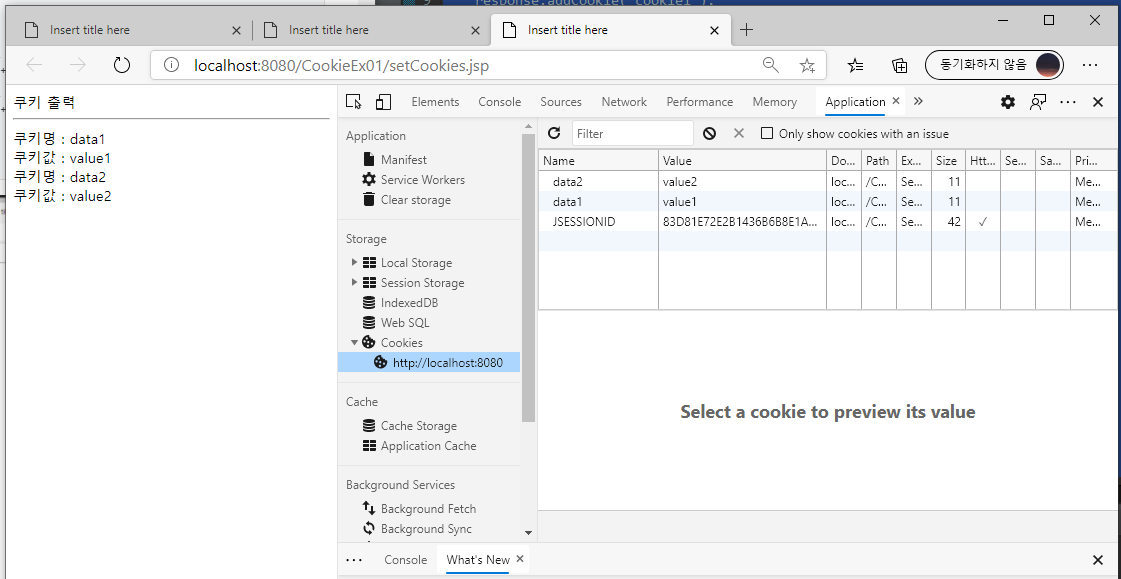
쿠키 출력
<br><hr>
<%
out.println( "쿠키명 : " + cookie1.getName() + "<br>" );
out.println( "쿠키값 : " + cookie1.getValue() + "<br>" );
out.println( "쿠키명 : " + cookie2.getName() + "<br>" );
out.println( "쿠키값 : " + cookie2.getValue() + "<br>" );
%>
</body>
</html>
브라우저 개발자도구 Application - Cookie에 쿠키가 저장되어 있는 것을 확인할 수 있다.

쿠키생성이 없이 현재 브라우저에 생성되어있는 쿠키값 가져오기
getCookies.jsp
<%@ page language="java" contentType="text/html; charset=UTF-8"
pageEncoding="UTF-8"%>
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>Insert title here</title>
</head>
<body>
<%
//브라우저에 있는 쿠키를 가져오기
Cookie[] cookies = request.getCookies();
//쿠키존재여부 조건문
if ( cookies != null && cookies.length > 0 ) {
for ( int i=0; i<cookies.length; i++ ) {
//쿠키값 가져오기
out.println( cookies[i].getValue() + "<br>" );
}
} else{
out.println( "쿠키 없음" );
}
%>
</body>
</html>
만약 브라우저를 껐다가 다시 getCookies.jsp를 실행하면 쿠키가 없다고 나온다.

ㅇ쿠키를 이용해서 로그인 구현하기
로그인
로그인폼(loginForm.jsp) - ID와 PW를 입력
* 로그인확인(loginCheck.jsp)
성공(loginComplete.jsp - 로그인이 된 페이지로 이동(로그인정보에 대한 쿠키값의 존재여부 확인)
로그아웃기능(logOut.jsp)
실패 - 로그인 폼으로 다시 이동
곧바로 로그인된 페이지로 이동할경우 로그인폼으로 이동될 수 있도록 해야한다.아래와 같이 jsp파일을 만든다.

-loginForm.jsp
<%@ page language="java" contentType="text/html; charset=UTF-8"
pageEncoding="UTF-8"%>
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>Insert title here</title>
</head>
<body>
<form action="loginCheck.jsp" method="post" >
아이디 <input type="text" name="id" size="20" maxlength="4" />
비밀번호 <input type="password" name="password" size="20" maxlength="6">
<input type="submit" value="전송" >
</form>
</body>
</html>-loginCheck.jsp
<%@ page language="java" contentType="text/html; charset=UTF-8"
pageEncoding="UTF-8"%>
<%
request.setCharacterEncoding( "utf-8" );
String id = request.getParameter( "id" );
String password = request.getParameter( "password" );
//편의상 id와 password 고정
String save_id = "test";
String save_password = "1234";
int flag = 2;
if ( id.equals(save_id) && password.equals(save_password) ) {
// 로그인 성공
flag = 0;
//쿠키에는 절대로 개인정보( 비밀번호, 주민번호, 폰번호 등)를 집어넣으면 안된다.
Cookie cookie1 = new Cookie( "login_id", id );
Cookie cookie2 = new Cookie( "login_grade", "A" );
response.addCookie( cookie1 );
response.addCookie( cookie2 );
} else {
// 로그인 실패
flag = 1;
}
out.println( "<script type='text/javascript'> " );
if ( flag == 0 ) {
out.println( "alert('로그인성공');" );
out.println( "location.href='loginComplete.jsp';" );
} else if (flag == 1 ) {
out.println( "alert('ID나 Password가 틀렸습니다.');" );
out.println( "history.back();" );
} else {
out.println( "alert('기타 에러');" );
out.println( "history.back();" );
}
out.println( "</script> " );
%>-loginComplete.jsp
<%@ page language="java" contentType="text/html; charset=UTF-8"
pageEncoding="UTF-8"%>
<%
int flag = 1;
Cookie[] cookies = request.getCookies();
if ( cookies != null && cookies.length > 0 ) {
for ( int i=0; i<cookies.length; i++ ) {
//아이디값이 있고 값이 공백이 아니면
if ( cookies[i].getName().equals( "login_id" ) && !cookies[i].getValue().equals( "" ) ) {
//로그인 되어있음
flag = 0;
break;
}
}
}
%>
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>Insert title here</title>
</head>
<body>
<%
if ( flag == 1 ) {
out.println( "<script type='text/javascript'> " );
out.println( "alert('로그인해야 합니다.');" );
out.println( "location.href='loginForm.jsp';" );
out.println( "</script> " );
} else {
out.println( "로그인 되었습니다.<br>" );
out.println( "<a href='logOut.jsp'>로그아웃</a>" );
}
%>
</body>
</html>-logOut.jsp
<%@ page language="java" contentType="text/html; charset=UTF-8"
pageEncoding="UTF-8"%>
<%
//쿠키를 제거하려면 쿠키의 유효시간을 0으로 만드는 방법밖에 없다.
Cookie cookie1 = new Cookie( "login_id", "" );
Cookie cookie2 = new Cookie( "login_grade", "" );
cookie1.setMaxAge(0);
cookie2.setMaxAge(0);
//없애진 쿠키를 다시 보내준다.
response.addCookie(cookie1);
response.addCookie(cookie2);
out.println( "<script type='text/javascript'> " );
out.println( "alert('로그아웃 되었습니다.');" );
out.println( "location.href='loginForm.jsp';" );
out.println( "</script> " );
%>
-실행결과







loginForm.jsp에서 바로 loginComplete.jsp로 이동하면 아래와 같이 뜬다.

10. 클라이언트와의 대화2: 세션
p232
서버세션을 사용하면클라이언트의 상태를 서버에 저장할 수 있다.
웹 컨테이너는 기본적으로 한 웹 브라우저마다 한 세션을 생성한다.
세션은 쿠키처럼 만드는 개념이 아니라 값을 집어넣는 개념이다.
-session01.jsp
<%@page import="java.util.Date"%>
<%@ page language="java" contentType="text/html; charset=UTF-8"
pageEncoding="UTF-8"%>
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>Insert title here</title>
</head>
<body>
<%
out.println( session.getId() + "<br>" );
out.println( session.getCreationTime() + "<br>" ); //생성시간
out.println( session.getLastAccessedTime() + "<br>" ); //접속시간
java.util.Date date = new Date( session.getCreationTime() );
out.println( date.toLocaleString() + "<br>" );
%>
</body>
</html>
세션의 종료 메서드는 session.invalidate()를 사용한다.
세션의 유효시간은 특정시간이 지나면 꺼진다. 이를 설정하는 것은 WEB-INF/web.xml에서
<session-config>태그를 이용해서 설정할 수 있다.
*쿠키와 세션 차이점
쿠키 대신에 세션을 사용하는 가장 큰 이유는 세션이 쿠키보다 보안에서 앞선다.
쿠키의 이름이나 데이터는 네트워크를 통해 전달되기 때문에 HTTP프로토콜을 사용하는 경우 중간에 누군가 쿠키의 값을 읽어올 수 있다. 하지만 세션의 값은 오직 서버에만 저장되기 때문에 중요한 데이터를 저장하기에 알맞은 장소이다.
두번째 이유는 웹 브라우저가 쿠키를 지원하지 않을 경우 또는 쿠키를 막는 경우 쿠키를 사용할 수 없지만 세션은 이와 상관없이 사용할 수 있다.
하지만 세션은 여러 서버에서 공유할 수 없다. 반면에 쿠키는 도메인을 이용해서 쿠키를 여러 도메인 주소에 공유할 수 있다.
ㅇ세션을 이용해서 로그인 구현하기
아래와 같이 jsp파일을 만든다.

-loginForm.jsp
<%@ page language="java" contentType="text/html; charset=UTF-8"
pageEncoding="UTF-8"%>
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>Insert title here</title>
</head>
<body>
<form action="loginCheck.jsp" method="post" >
아이디 <input type="text" name="id" size="20" maxlength="4" />
비밀번호 <input type="password" name="password" size="20" maxlength="6">
<input type="submit" value="전송" >
</form>
</body>
</html>-loginCheck.jsp
<%@ page language="java" contentType="text/html; charset=UTF-8"
pageEncoding="UTF-8"%>
<%
request.setCharacterEncoding( "utf-8" );
String id = request.getParameter( "id" );
String password = request.getParameter( "password" );
//편의상 id와 password 고정
String save_id = "test";
String save_password = "1234";
int flag = 2;
if ( id.equals(save_id) && password.equals(save_password) ) {
// 로그인 성공
flag = 0;
//세션을 집어넣는다.
session.setAttribute( "login_id", id );
session.setAttribute( "login_grade", "A" );
} else {
// 로그인 실패
flag = 1;
}
out.println( "<script type='text/javascript'> " );
if ( flag == 0 ) {
out.println( "alert('로그인성공');" );
out.println( "location.href='loginComplete.jsp';" );
} else if (flag == 1 ) {
out.println( "alert('ID나 Password가 틀렸습니다.');" );
out.println( "history.back();" );
} else {
out.println( "alert('기타 에러');" );
out.println( "history.back();" );
}
out.println( "</script> " );
%>-loginComplete.jsp
<%@ page language="java" contentType="text/html; charset=UTF-8"
pageEncoding="UTF-8"%>
<%
int flag = 1;
if ( session.getAttribute( "login_id" ) != null && !session.getAttribute( "login_id" ).equals("") ) {
flag = 0;
}
%>
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>Insert title here</title>
</head>
<body>
<%
if ( flag == 1 ) {
out.println( "<script type='text/javascript'> " );
out.println( "alert('로그인해야 합니다.');" );
out.println( "location.href='loginForm.jsp';" );
out.println( "</script> " );
} else {
out.println( "로그인 되었습니다.<br>" );
out.println( "<a href='logOut.jsp'>로그아웃</a>" );
}
%>
</body>
</html>-logOut.jsp
<%@ page language="java" contentType="text/html; charset=UTF-8"
pageEncoding="UTF-8"%>
<%
session.invalidate();
out.println( "<script type='text/javascript'> " );
out.println( "alert('로그아웃 되었습니다.');" );
out.println( "location.href='loginForm.jsp';" );
out.println( "</script> " );
%>
실행결과는 위에 쿠키때와 같다.
또한 로그인기능에서 관리자와 일반회원 로그인기능으로 나누는데 이때 관리자의 경우 등급을 검사해야하고
일반회원인경우 존재여부를 검사해야한다.
로그인
회원로그인
* 존재여부 검사
관리자로그인
* 특정값(등급)을 검사
17. 서블릿 기초
p497
서블릿의 개발 과정
1. 서블릿 규약에 따라 자바 코드를 작성한다.
2. 자바 코드를 컴파일해서 클래스 파일을 생성한다.
3. 클래스 파일을 /WEB-INF/classes 폴더에 패키지에 알맞게 위치시킨다.
4. web.xml 파일에 서블릿 클래스를 설정한다.
5. 톰캣 등의 컨테이너를 실행한다.
6. 웹 브라우저에서 확인한다.
서블릿 클래스의 위치
-개발버전(이클립스)
C:\Java\jsp-workspace\.metadata\.plugins\org.eclipse.wst.server.core\tmp0\work\Catalina\localhost
=> 배포(deployment)
* 프로젝트와 동일한 디렉터리가 하나 있다. (jsp가 실제로 실행되는 디렉토리이다.)
C:\Java\jsp-workspace\.metadata\.plugins\org.eclipse.wst.server.core\tmp0\wtpwebapps
* 파일이 upload를하면 새로고침이 하게 되고 위 디렉터리에 upload가 된다.
반면 서비스버전은 하나의 디렉터리에서만 upload 및 실행이된다.
-서비스버전
C:\Java\apache-tomcat-9.0.41\work\Catalina\localhost
먼저 다이나믹웹프로젝트를 새로 만들 때 web.xml을 포함해서 만들고 자바리소스 디렉터리에 아래와 같이 만든다.

-servletEx01.java
package servlet;
import java.io.IOException;
import java.io.PrintWriter;
import javax.servlet.ServletException;
import javax.servlet.http.HttpServlet;
import javax.servlet.http.HttpServletRequest;
import javax.servlet.http.HttpServletResponse;
public class ServletEx01 extends HttpServlet {
@Override
protected void service(HttpServletRequest req, HttpServletResponse resp) throws ServletException, IOException {
//쓰고 싶은 html 문서를 작성한다.
//html로 보낼것이고 문자는 utf8
resp.setContentType( "text/html;charset=utf-8" );
PrintWriter out = resp.getWriter();
out.println( "<!doctype html>" );
out.println( "<head>" );
out.println( "<meta charset='utf-8'/>" );
out.println( "</head>" );
out.println( "<body>" );
out.println( "Hello Servlet" );
out.println( "</body>" );
out.println( "</html>" );
out.close();
}
}
-web.xml
<?xml version="1.0" encoding="UTF-8"?>
<web-app xmlns:xsi="http://www.w3.org/2001/XMLSchema-instance" xmlns="http://xmlns.jcp.org/xml/ns/javaee" xsi:schemaLocation="http://xmlns.jcp.org/xml/ns/javaee http://xmlns.jcp.org/xml/ns/javaee/web-app_4_0.xsd" id="WebApp_ID" version="4.0">
<display-name>ServletEx01</display-name>
<welcome-file-list>
<welcome-file>index.html</welcome-file>
<welcome-file>index.htm</welcome-file>
<welcome-file>index.jsp</welcome-file>
<welcome-file>default.html</welcome-file>
<welcome-file>default.htm</welcome-file>
<welcome-file>default.jsp</welcome-file>
</welcome-file-list>
<!-- 여기서부터 아래부분만 작성하면 된다. -->
<servlet>
<servlet-name>servlet01</servlet-name>
<servlet-class>servlet.ServletEx01</servlet-class>
</servlet>
<servlet-mapping>
<servlet-name>servlet01</servlet-name>
<url-pattern>/servlet01</url-pattern>
</servlet-mapping>
</web-app>
web.xml에서 url-pattern을 아래와 같이 바꾸면 /servlet01/ 아래 어떤 경로를 부르든 servlet01을 부른다는 의미이다.
<?xml version="1.0" encoding="UTF-8"?>
<web-app xmlns:xsi="http://www.w3.org/2001/XMLSchema-instance" xmlns="http://xmlns.jcp.org/xml/ns/javaee" xsi:schemaLocation="http://xmlns.jcp.org/xml/ns/javaee http://xmlns.jcp.org/xml/ns/javaee/web-app_4_0.xsd" id="WebApp_ID" version="4.0">
<display-name>ServletEx01</display-name>
<welcome-file-list>
<welcome-file>index.html</welcome-file>
<welcome-file>index.htm</welcome-file>
<welcome-file>index.jsp</welcome-file>
<welcome-file>default.html</welcome-file>
<welcome-file>default.htm</welcome-file>
<welcome-file>default.jsp</welcome-file>
</welcome-file-list>
<servlet>
<servlet-name>servlet01</servlet-name>
<servlet-class>servlet.ServletEx01</servlet-class>
</servlet>
<servlet-mapping>
<servlet-name>servlet01</servlet-name>
<url-pattern>/servlet01/*</url-pattern>
</servlet-mapping>
</web-app>
17.2.4 서블릿의 메서드
p505
서블릿 메서드
init() 초기화
destroy() 소멸
service()
get
posetpackage servlet;
import java.io.IOException;
import java.io.PrintWriter;
import javax.servlet.ServletException;
import javax.servlet.http.HttpServlet;
import javax.servlet.http.HttpServletRequest;
import javax.servlet.http.HttpServletResponse;
public class ServletEx01 extends HttpServlet {
@Override
public void init() throws ServletException {
//처음 톰캣 켜질때만 작동
System.out.println( "init(ServletConfig config) 호출" );
}
@Override
public void destroy() {
//톰캣이 꺼질때만 작동
System.out.println( "destroy() 호출");
}
@Override
protected void service(HttpServletRequest req, HttpServletResponse resp) throws ServletException, IOException {
//쓰고 싶은 html 문서를 작성한다.
//html로 보낼것이고 문자는 utf8
resp.setContentType( "text/html;charset=utf-8" );
PrintWriter out = resp.getWriter();
out.println( "<!doctype html>" );
out.println( "<head>" );
out.println( "<meta charset='utf-8'/>" );
out.println( "</head>" );
out.println( "<body>" );
out.println( "Hello Servlet" );
out.println( "</body>" );
out.println( "</html>" );
out.close();
}
}

이번에는 get과 post방식을 이용해서 서블릿클래스 만들고 jsp를 실행해보자.
-web.xml
<?xml version="1.0" encoding="UTF-8"?>
<web-app xmlns:xsi="http://www.w3.org/2001/XMLSchema-instance" xmlns="http://xmlns.jcp.org/xml/ns/javaee" xsi:schemaLocation="http://xmlns.jcp.org/xml/ns/javaee http://xmlns.jcp.org/xml/ns/javaee/web-app_4_0.xsd" id="WebApp_ID" version="4.0">
<display-name>ServletEx01</display-name>
<welcome-file-list>
<welcome-file>index.html</welcome-file>
<welcome-file>index.htm</welcome-file>
<welcome-file>index.jsp</welcome-file>
<welcome-file>default.html</welcome-file>
<welcome-file>default.htm</welcome-file>
<welcome-file>default.jsp</welcome-file>
</welcome-file-list>
<servlet>
<servlet-name>servlet01</servlet-name>
<servlet-class>servlet.ServletEx01</servlet-class>
</servlet>
<servlet-mapping>
<servlet-name>servlet01</servlet-name>
<url-pattern>/servlet01/*</url-pattern>
</servlet-mapping>
<!-- 여기서부터 -->
<servlet>
<servlet-name>servlet02</servlet-name>
<servlet-class>servlet.ServletEx02</servlet-class>
</servlet>
<servlet-mapping>
<servlet-name>servlet02</servlet-name>
<url-pattern>/servlet02</url-pattern>
</servlet-mapping>
</web-app>-form.jsp
<%@ page language="java" contentType="text/html; charset=UTF-8"
pageEncoding="UTF-8"%>
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>Insert title here</title>
</head>
<body>
<form action="./servlet02" method="get">
<input type="submit" value="get 전송"/>
</form>
<form action="./servlet02" method="post">
<input type="submit" value="post 전송"/>
</form>
</body>
</html>-ServletEx02.java
package servlet;
import java.io.IOException;
import javax.servlet.ServletException;
import javax.servlet.http.HttpServlet;
import javax.servlet.http.HttpServletRequest;
import javax.servlet.http.HttpServletResponse;
public class ServletEx02 extends HttpServlet {
@Override
protected void doGet(HttpServletRequest req, HttpServletResponse resp) throws ServletException, IOException {
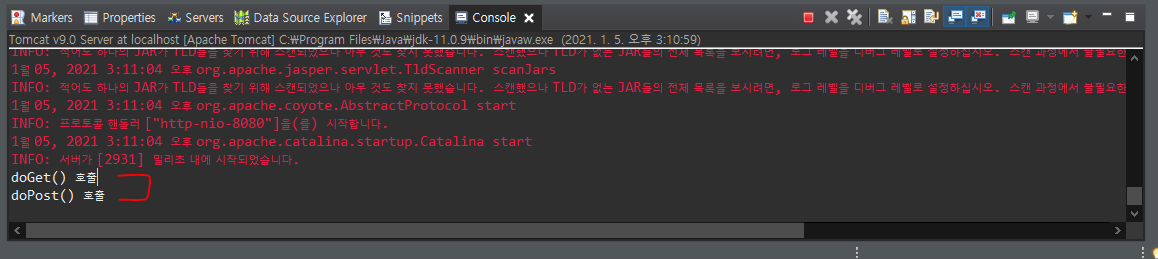
System.out.println( "doGet() 호출" );
}
@Override
protected void doPost(HttpServletRequest req, HttpServletResponse resp) throws ServletException, IOException {
System.out.println( "doPost() 호출" );
}
}


get과 post방식이 아니라 통합방식으로 만들어보자.
-ServletEx02.java
package servlet;
import java.io.IOException;
import javax.servlet.ServletException;
import javax.servlet.http.HttpServlet;
import javax.servlet.http.HttpServletRequest;
import javax.servlet.http.HttpServletResponse;
public class ServletEx02 extends HttpServlet {
@Override
protected void doGet(HttpServletRequest req, HttpServletResponse resp) throws ServletException, IOException {
System.out.println( "doGet() 호출" );
this.doProcess(req, resp);
}
@Override
protected void doPost(HttpServletRequest req, HttpServletResponse resp) throws ServletException, IOException {
System.out.println( "doPost() 호출" );
}
private void doProcess( HttpServletRequest req, HttpServletResponse resp) {
try {
System.out.println( "doProcess() 호출" );
} catch (Exception e) {
// TODO Auto-generated catch block
e.printStackTrace();
}
}
}
데이터도 넘겨보자.
-form.jsp
<%@ page language="java" contentType="text/html; charset=UTF-8"
pageEncoding="UTF-8"%>
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>Insert title here</title>
</head>
<body>
<form action="./servlet02" method="get">
data1 <input type="text" name="data1"/>
<input type="submit" value="get 전송"/>
</form>
<form action="./servlet02" method="post">
data2 <input type="text" name="data2"/>
<input type="submit" value="post 전송"/>
</form>
</body>
</html>-ServletEx02.java
package servlet;
import java.io.IOException;
import java.io.UnsupportedEncodingException;
import javax.servlet.ServletException;
import javax.servlet.http.HttpServlet;
import javax.servlet.http.HttpServletRequest;
import javax.servlet.http.HttpServletResponse;
public class ServletEx02 extends HttpServlet {
@Override
protected void doGet(HttpServletRequest req, HttpServletResponse resp) throws ServletException, IOException {
System.out.println( "doGet() 호출" );
this.doProcess(req, resp);
}
@Override
protected void doPost(HttpServletRequest req, HttpServletResponse resp) throws ServletException, IOException {
System.out.println( "doPost() 호출" );
}
private void doProcess( HttpServletRequest req, HttpServletResponse resp) {
try {
req.setCharacterEncoding( "utf-8" );
String data1 = req.getParameter( "data1" );
String data2 = req.getParameter( "data2" );
System.out.println( "doProcess() 호출" );
System.out.println( "data1 : " + data1 );
System.out.println( "data2 : " + data2 );
} catch (UnsupportedEncodingException e) {
// TODO Auto-generated catch block
e.printStackTrace();
}
}
}
실습) 구구단 출력하기
localhost:8080/ServletEx01/gugudan01을하면
그 창에 구구단 테이블이 만들어지도록 해보자.
결과는 아래와 같다.

코드
-web.xml
<?xml version="1.0" encoding="UTF-8"?>
<web-app xmlns:xsi="http://www.w3.org/2001/XMLSchema-instance" xmlns="http://xmlns.jcp.org/xml/ns/javaee" xsi:schemaLocation="http://xmlns.jcp.org/xml/ns/javaee http://xmlns.jcp.org/xml/ns/javaee/web-app_4_0.xsd" id="WebApp_ID" version="4.0">
<display-name>ServletEx01</display-name>
<welcome-file-list>
<welcome-file>index.html</welcome-file>
<welcome-file>index.htm</welcome-file>
<welcome-file>index.jsp</welcome-file>
<welcome-file>default.html</welcome-file>
<welcome-file>default.htm</welcome-file>
<welcome-file>default.jsp</welcome-file>
</welcome-file-list>
<servlet>
<servlet-name>servlet01</servlet-name>
<servlet-class>servlet.ServletEx01</servlet-class>
</servlet>
<servlet-mapping>
<servlet-name>servlet01</servlet-name>
<url-pattern>/servlet01/*</url-pattern>
</servlet-mapping>
<servlet>
<servlet-name>servlet02</servlet-name>
<servlet-class>servlet.ServletEx02</servlet-class>
</servlet>
<servlet-mapping>
<servlet-name>servlet02</servlet-name>
<url-pattern>/servlet02</url-pattern>
</servlet-mapping>
<!-- 아래 부분만 -->
<servlet>
<servlet-name>servlet03</servlet-name>
<servlet-class>servlet.GugudanEx01</servlet-class>
</servlet>
<servlet-mapping>
<servlet-name>servlet03</servlet-name>
<url-pattern>/servlet03</url-pattern>
</servlet-mapping>
</web-app>-GugudanEx01.java
package servlet;
import java.io.IOException;
import java.io.PrintWriter;
import java.io.UnsupportedEncodingException;
import javax.servlet.ServletException;
import javax.servlet.http.HttpServlet;
import javax.servlet.http.HttpServletRequest;
import javax.servlet.http.HttpServletResponse;
public class GugudanEx01 extends HttpServlet {
@Override
protected void doGet(HttpServletRequest req, HttpServletResponse resp) throws ServletException, IOException {
this.doProcess(req, resp);
}
@Override
protected void doPost(HttpServletRequest req, HttpServletResponse resp) throws ServletException, IOException {
this.doProcess(req, resp);
}
private void doProcess( HttpServletRequest req, HttpServletResponse resp) {
try {
req.setCharacterEncoding( "utf-8" );
String startDan = req.getParameter( "startDan" ) == null ? "" : req.getParameter( "startDan" );
String endDan = req.getParameter( "endDan" ) == null ? "" : req.getParameter( "endDan" );
resp.setContentType( "text/html;charset=utf-8" );
StringBuffer html = new StringBuffer();
html.append( "<!doctype html>" );
html.append( "<head>" );
html.append( "<meta charset='utf-8'/>" );
html.append( "</head>" );
html.append( "<body>" );
html.append( "<form action='./servlet03' method='post'>" );
html.append( "시작단 : <input type='text' name='startDan' />" );
html.append( "-" );
html.append( "끝단 : <input type='text' name='endDan' />" );
html.append( "   <input type='submit' value='구구단 출력'/>" );
html.append( "</form>" );
html.append( "<br><br>" );
if( !startDan.equals("") && !endDan.equals("") ) {
int iStartDan = Integer.parseInt( startDan );
int iendDan = Integer.parseInt( endDan );
html.append( "<table border='1' width='800'>" );
for( int i=iStartDan; i<=iendDan; i++ ) {
html.append( "<tr>" );
for( int j=1; j<=9; j++ ) {
html.append( "<td>" + i + "X" + j + "=" + (i*j) + "</td>" );
}
html.append( "</tr>" );
}
html.append( "</table>" );
}
html.append( "</body>" );
html.append( "</html>" );
PrintWriter out = resp.getWriter();
out.println( html );
out.close();
} catch (NumberFormatException e) {
// TODO Auto-generated catch block
e.printStackTrace();
} catch (UnsupportedEncodingException e) {
// TODO Auto-generated catch block
e.printStackTrace();
} catch (IOException e) {
// TODO Auto-generated catch block
e.printStackTrace();
}
}
}
실습) 우편번호 검색후 출력하기
먼저 서블릿 이름은 zipsearch01이라고 하고 서블릿 클래스 이름은 servlet패키지에 ZipcodeSearchEx01이라한다.
또한 get과 post방식이 아닌 통합방식으로 구현을하고
데이터베이스 연결은 커넥션풀로 연결한다.
결과는 아래와 같이 나오게 하면된다.

내코드
-web.xml
<?xml version="1.0" encoding="UTF-8"?>
<web-app xmlns:xsi="http://www.w3.org/2001/XMLSchema-instance" xmlns="http://xmlns.jcp.org/xml/ns/javaee" xsi:schemaLocation="http://xmlns.jcp.org/xml/ns/javaee http://xmlns.jcp.org/xml/ns/javaee/web-app_4_0.xsd" id="WebApp_ID" version="4.0">
<display-name>ServletEx01</display-name>
<welcome-file-list>
<welcome-file>index.html</welcome-file>
<welcome-file>index.htm</welcome-file>
<welcome-file>index.jsp</welcome-file>
<welcome-file>default.html</welcome-file>
<welcome-file>default.htm</welcome-file>
<welcome-file>default.jsp</welcome-file>
</welcome-file-list>
<!-- 여기서부터 -->
<servlet>
<servlet-name>zipsearch01</servlet-name>
<servlet-class>servlet.ZipcodeSearchEx01</servlet-class>
</servlet>
<servlet-mapping>
<servlet-name>zipsearch01</servlet-name>
<url-pattern>/zipsearch01</url-pattern>
</servlet-mapping>
</web-app>-ZipcodeSearchEx01.java
package servlet;
import java.io.IOException;
import java.io.PrintWriter;
import java.io.UnsupportedEncodingException;
import java.sql.Connection;
import java.sql.PreparedStatement;
import java.sql.ResultSet;
import java.sql.SQLException;
import javax.naming.Context;
import javax.naming.InitialContext;
import javax.naming.NamingException;
import javax.servlet.ServletException;
import javax.servlet.http.HttpServlet;
import javax.servlet.http.HttpServletRequest;
import javax.servlet.http.HttpServletResponse;
import javax.sql.DataSource;
public class ZipcodeSearchEx01 extends HttpServlet {
private DataSource dataSource = null;
@Override
protected void doGet(HttpServletRequest req, HttpServletResponse resp) throws ServletException, IOException {
this.doProcess(req, resp);
}
@Override
protected void doPost(HttpServletRequest req, HttpServletResponse resp) throws ServletException, IOException {
this.doProcess(req, resp);
}
private void doProcess( HttpServletRequest req, HttpServletResponse resp) {
try {
//입력부분
req.setCharacterEncoding( "utf-8" );
String dong = req.getParameter( "dong" ) == null ? "" : req.getParameter( "dong" );
//출력부분
resp.setContentType( "text/html;charset=utf-8" );
StringBuffer html = new StringBuffer();
html.append( "<!doctype html>" );
html.append( "<head>" );
html.append( "<meta charset='utf-8'>" );
html.append( "</head>" );
html.append( "<body>" );
html.append( "<form action='' method='post'>" );
html.append( "동이름 <input type='text' name='dong' />" );
html.append( "<input type='submit' value='우편번호 검색' />" );
html.append( "</form>" );
html.append( "<br><br><hr>" );
//데이터베이스 연결후 우편번호 검색 (커넥션 풀 이용)
//dong이 ""가 아니면 조건문 안에 코드 실행
if ( !dong.equals("") ) {
Context initCtx = new InitialContext();
Context envCtx = (Context)initCtx.lookup( "java:comp/env" );
this.dataSource = (DataSource)envCtx.lookup( "jdbc/mariadb1" );
Connection conn = null;
PreparedStatement pstmt = null;
ResultSet rs = null;
try {
conn = dataSource.getConnection();
String sql = "select * from zipcode where dong like ?";
pstmt = conn.prepareStatement(sql);
pstmt.setString(1, dong+"%");
rs = pstmt.executeQuery();
html.append( "<table border='1' width='900' >" );
while ( rs.next() ) {
html.append( "<tr width='100'>" );
html.append( "<td>"+ rs.getNString(1)+"</td>" );
html.append( "<td>"+ rs.getNString(2)+"</td>" );
html.append( "<td>"+ rs.getNString(3)+"</td>" );
html.append( "<td>"+ rs.getNString(4)+"</td>" );
html.append( "<td>"+ rs.getNString(5)+"</td>" );
html.append( "<td>"+ rs.getNString(6)+"</td>" );
html.append( "<td>"+ rs.getNString(7)+"</td>" );
html.append( "</tr>" );
}
html.append( "</table>" );
} catch (SQLException e) {
// TODO Auto-generated catch block
e.printStackTrace();
} finally {
if ( rs != null ) try { rs.close(); } catch ( SQLException e ) {}
if ( pstmt != null ) try { pstmt.close(); } catch ( SQLException e ) {}
if ( conn != null ) try { conn.close(); } catch ( SQLException e ) {}
}
}
html.append( "</body>" );
html.append( "</html>" );
PrintWriter out = resp.getWriter();
out.println( html );
out.close();
} catch (UnsupportedEncodingException e) {
System.out.println( "[error]: " + e.getMessage() );
} catch (IOException e) {
System.out.println( "[error]: " + e.getMessage() );
} catch (NamingException e) {
System.out.println( "[error]: " + e.getMessage() );
}
}
}





