반응형
Notice
Recent Posts
Recent Comments
Link
| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | 4 | 5 | 6 | 7 |
| 8 | 9 | 10 | 11 | 12 | 13 | 14 |
| 15 | 16 | 17 | 18 | 19 | 20 | 21 |
| 22 | 23 | 24 | 25 | 26 | 27 | 28 |
| 29 | 30 |
Tags
- apache iceberg
- java
- bigdata engineer
- Data Engineer
- 영어
- 코딩테스트
- 프로그래머스
- 여행
- Apache Kafka
- Spark
- BigData
- 코딩
- 삼성역맛집
- bigdata engineering
- hadoop
- 용인맛집
- Data Engineering
- 코엑스맛집
- Kafka
- HIVE
- Trino
- 자바
- 알고리즘
- pyspark
- 개발
- 백준
- 코엑스
- 코테
- Iceberg
- 맛집
Archives
- Today
- Total
지구정복
[HTML & CSS] 개인 웹페이지 만들기 본문
데이터 엔지니어링 정복/HTML-CSS-JavaScript-Spring-Node.js
[HTML & CSS] 개인 웹페이지 만들기
noohhee 2020. 11. 13. 10:58728x90
반응형
-HTML, CSS, 각종 사진 자료 다운로드
-HTML 및 CSS 참고 사이트
mainichibenkyo.tistory.com/140
웹표준 사이트 실습 예제 #6 PC/모바일 반응형 웹
1. HOME 화면 YM 본문 바로가기 메인메뉴 HOME ABOUT PORTFOLIO CONTACT 새로운..
mainichibenkyo.tistory.com
-JAVASCRIPT PROGRESSBAR 참고 사이트
[jQuery] jQuery 퍼센트 게이지를 나타내는 Progress Bar [펌]
[jQuery] 퍼센트 게이지를 나타내는 Progress Bar [펌] 참고 : https://codepen.io/AndreiaLopes/pen/ogrKBZ ■ 퍼센트 게이지(프로그래스 바) 나타내기 jQuery UI 중 퍼센트 게이지를 나타낼때 유용한 pr..
solbel.tistory.com
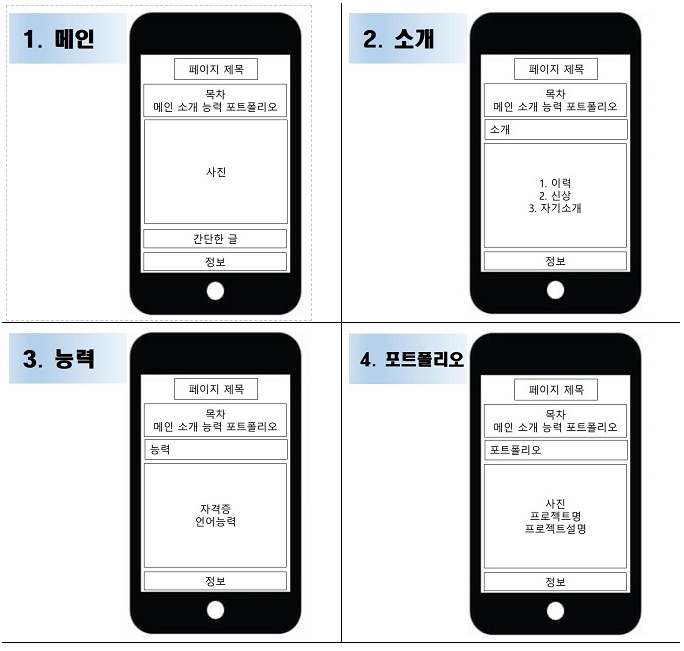
1. 페이지 레이아웃

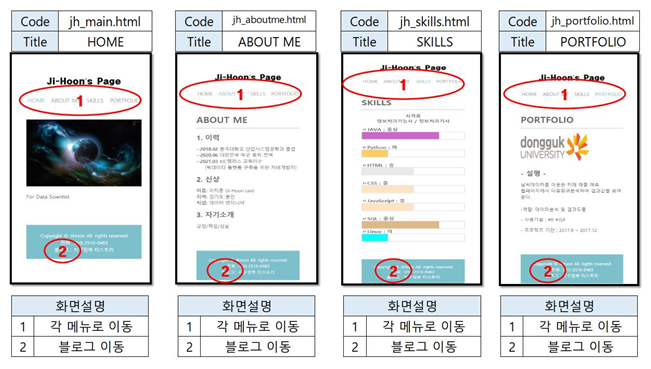
2. 페이지 기능

3. 페이지 개발
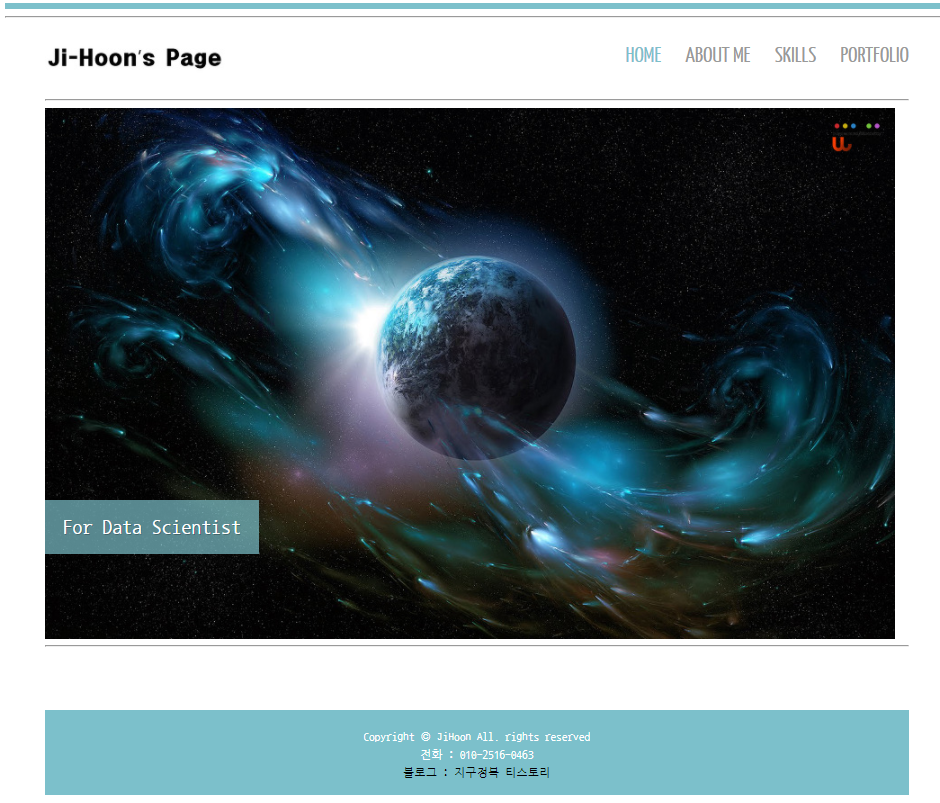
1. jh_main.html
<!DOCTYPE html>
<html>
<head>
<meta http-equiv="content-type" content="text/html;charset=utf-8" />
<meta name="viewport" content="width, initial-scale=1.0, maximum-scale=1.0" />
<meta name="format-detection" content="telephone=no">
<title>JiHoon's Webpage</title>
<link rel="shortcut icon" href="/React-PortFolio/favicon.ico">
<link rel="stylesheet" type="text/css" href="./mobile.css" media="only screen and (max-width:400px)" />
<link rel="stylesheet" type="text/css" href="./desktop.css" media="only screen and (min-width:401px)" />
<style type="text/css">
</style>
</head>
<body>
<div id="skipNav">
<a href="./jh_main.html">JiHoon's Webpage</a>
</div>
<hr class="hidden" />
<div id="wrap">
<div id="header">
<h1 id="logo"><img src="./ljh.JPG" width="200" height="39" alt="Jihoon LOGO" /></h1>
<h2 class="noVisible">메인메뉴</h2>
<ul id="menu">
<li class="current"><a href="jh_main.html">HOME</a></li>
<li><a href="jh_aboutme.html">ABOUT ME</a></li>
<li><a href="jh_skills.html">SKILLS</a></li>
<li><a href="jh_portfolio.html">PORTFOLIO</a></li>
</ul>
</div>
<hr class="hidden" />
<div id="contents">
<div id="campaign">
<img src="./earth.jpg" width="945" height="590" alt="" />
<p class="caption"> For Data Scientist </p>
</div>
</div>
<hr class="hidden" />
<address id="footer">
Copyright © JiHoon All. rights reserved <br />
<i></i><span> 전화 : 010-25**-****/span>
<a href="https://earthconquest.tistory.com/"><i></i><div> 블로그 : 지구정복 티스토리</div></a>
</address>
</div>
</body>
</html>
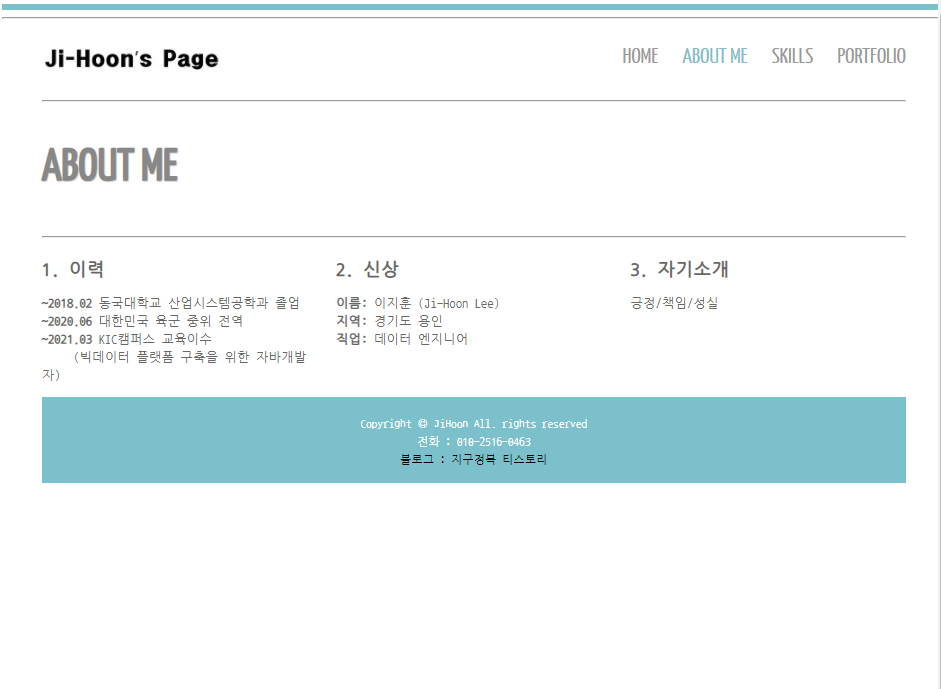
2. jh_aboutme.html
<!DOCTYPE html>
<html>
<head>
<meta http-equiv="content-type" content="text/html;charset=utf-8" />
<meta name="viewport" content="width, initial-scale=1.0, maximum-scale=1.0" />
<title>ABOUT:ME</title>
<link rel="shortcut icon" href="/React-PortFolio/favicon.ico">
<link rel="stylesheet" type="text/css" href="./mobile.css" media="only screen and (max-width:400px)" />
<link rel="stylesheet" type="text/css" href="./desktop.css" media="only screen and (min-width:401px)" />
<style type="text/css">
</style>
</head>
<body>
<div id="skipNav">
<a href="#contents">JiHoon's Webpage</a>
</div>
<hr class="hidden" />
<div id="wrap">
<div id="header">
<h1 id="logo"><img src="./ljh.JPG" width="200" height="39" alt="Jihoon LOGO" /></h1>
<h2 class="noVisible">메인메뉴</h2>
<ul id="menu">
<li><a href="jh_main.html">HOME</a></li>
<li class="current"><a href="jh_aboutme.html">ABOUT ME</a></li>
<li><a href="jh_skills.html">SKILLS</a></li>
<li><a href="jh_portfolio.html">PORTFOLIO</a></li>
</ul>
</div>
<hr class="hidden" />
<div id="contents">
<h1>ABOUT ME</h1>
<hr>
<div class="onethird">
<h2>1. 이력</h2>
<p><b>~2018.02</b> 동국대학교 산업시스템공학과 졸업<br>
<b>~2020.06</b> 대한민국 육군 중위 전역<br>
<b>~2021.03</b> KIC캠퍼스 교육이수<br> (빅데이터 플랫폼 구축을 위한 자바개발자)</p>
</div>
<div class="onethird">
<h2>2. 신상</h2>
<p><b>이름:</b> 이지훈 (Ji-Hoon Lee)<br>
<b>지역:</b> 경기도 용인<br>
<b>직업:</b> 데이터 엔지니어
</p>
</div>
<div class="onethird last">
<h2>3. 자기소개</h2>
<p>긍정/책임/성실</p>
</div>
</div>
<hr class="hidden" style="visibility: hidden;" />
<address id="footer">
Copyright © JiHoon All. rights reserved <br />
<i></i><span> 전화 : 010-25**-****</span>
<a href="https://earthconquest.tistory.com/"><i></i><div> 블로그 : 지구정복 티스토리</div></a>
</address>
</div>
</body>
</html>
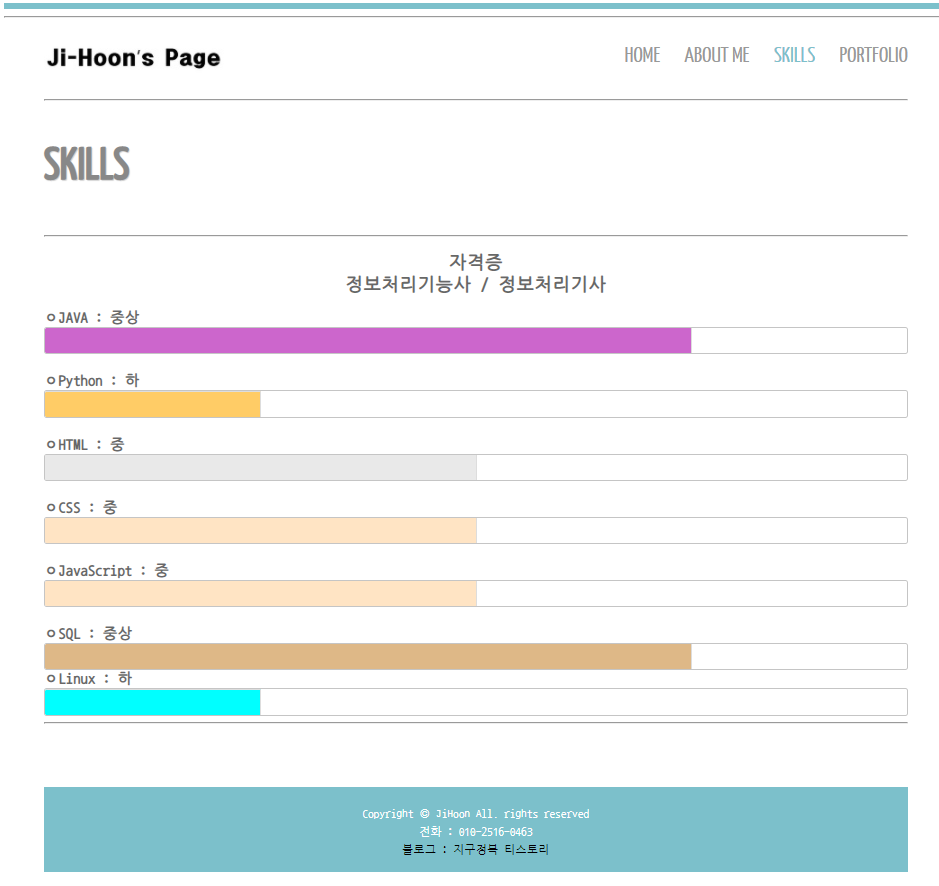
3. jh_skills.html
<!DOCTYPE html>
<html>
<head>
<meta http-equiv="content-type" content="text/html;charset=utf-8" />
<meta name="viewport" content="width, initial-scale=1.0, maximum-scale=1.0" />
<title>Skills</title>
<link rel="shortcut icon" href="/React-PortFolio/favicon.ico">
<link rel="stylesheet" type="text/css" href="./mobile.css" media="only screen and (max-width:400px)" />
<link rel="stylesheet" type="text/css" href="./desktop.css" media="only screen and (min-width:401px)" />
<link rel="stylesheet" href="http://code.jquery.com/ui/1.12.1/themes/base/jquery-ui.css"/>
<script type="text/JavaScript" src="https://code.jquery.com/jquery-1.12.4.js"></script>
<script type="text/JavaScript" src="https://code.jquery.com/ui/1.12.1/jquery-ui.js"></script>
<script type="text/javascript">
jQuery(document).ready(function() {
var barProgress = jQuery(".progressbar");
// value 값의 숫자를 입력함으로서 내용을 채울 수 있다.
barProgress.eq(0).progressbar({value:75});
barProgress.eq(0).find(".ui-progressbar-value").css({"background":"#CC66CC"});
barProgress.eq(1).progressbar({value:25});
barProgress.eq(1).find(".ui-progressbar-value").css({"background":"#FFCC66"});
barProgress.eq(2).progressbar({value:50});
barProgress.eq(2).find(".ui-progressbar-value").css({"background":"#DDDDDDD"});
barProgress.eq(3).progressbar({value:50});
barProgress.eq(3).find(".ui-progressbar-value").css({"background":"#FFE4C4"});
barProgress.eq(4).progressbar({value:50});
barProgress.eq(4).find(".ui-progressbar-value").css({"background":"#FFE4C4"});
barProgress.eq(5).progressbar({value:75});
barProgress.eq(5).find(".ui-progressbar-value").css({"background":"#DEB887"});
barProgress.eq(6).progressbar({value:25});
barProgress.eq(6).find(".ui-progressbar-value").css({"background":"#00FFFF"});
});
</script>
<style type="text/css">
.u.i-progressbar { position:relative; }
.progress-label {
position:absolute;
left:50%;
top:8px;
font-weight:bold;
margin-left:-40px;
}
</style>
</head>
<body>
<div id="skipNav">
<a href="#contents">JiHoon's Webpage</a>
</div>
<hr class="hidden" />
<div id="wrap">
<div id="header">
<h1 id="logo"><img src="./ljh.JPG" width="200" height="39" alt="Jihoon LOGO" /></h1>
<h2 class="noVisible">메인메뉴</h2>
<ul id="menu">
<li><a href="jh_main.html">HOME</a></li>
<li><a href="jh_aboutme.html">ABOUT ME</a></li>
<li class="current"><a href="jh_skills.html">SKILLS</a></li>
<li><a href="jh_portfolio.html">PORTFOLIO</a></li>
</ul>
</div>
<hr class="hidden" />
<div id="contents">
<h1>SKILLS</h1>
<hr>
<h2 id="cert">자격증 <br> 정보처리기능사 / 정보처리기사 </h2>
<h3 class="skill-padding">ㅇJAVA : 중상</h3>
<div class="progressbar"><div class="progress-label"></div></div>
<br/>
<h3 class="skill-padding">ㅇPython : 하</h3>
<div class="progressbar"><div class="progress-label"></div></div>
<br/>
<h3 class="skill-padding">ㅇHTML : 중</h3>
<div class="progressbar"><div class="progress-label"></div></div>
<br/>
<h3 class="skill-padding">ㅇCSS : 중</h3>
<div class="progressbar"><div class="progress-label"></div></div>
<br/>
<h3 class="skill-padding">ㅇJavaScript : 중</h3>
<div class="progressbar"><div class="progress-label"></div></div>
<br/>
<h3 class="skill-padding">ㅇSQL : 중상</h3>
<div class="progressbar"><div class="progress-label"></div></div>
<h3 class="skill-padding">ㅇLinux : 하</h3>
<div class="progressbar"><div class="progress-label"></div></div>
</div>
<!-- end of contents -->
<hr class="hidden" />
<address id="footer">
Copyright © JiHoon All. rights reserved <br />
<i></i><span> 전화 : 010-25**-****</span>
<a href="https://earthconquest.tistory.com/"><i></i><div> 블로그 : 지구정복 티스토리</div></a>
</address>
</div> <!-- end of wrap -->
</body>
</html>
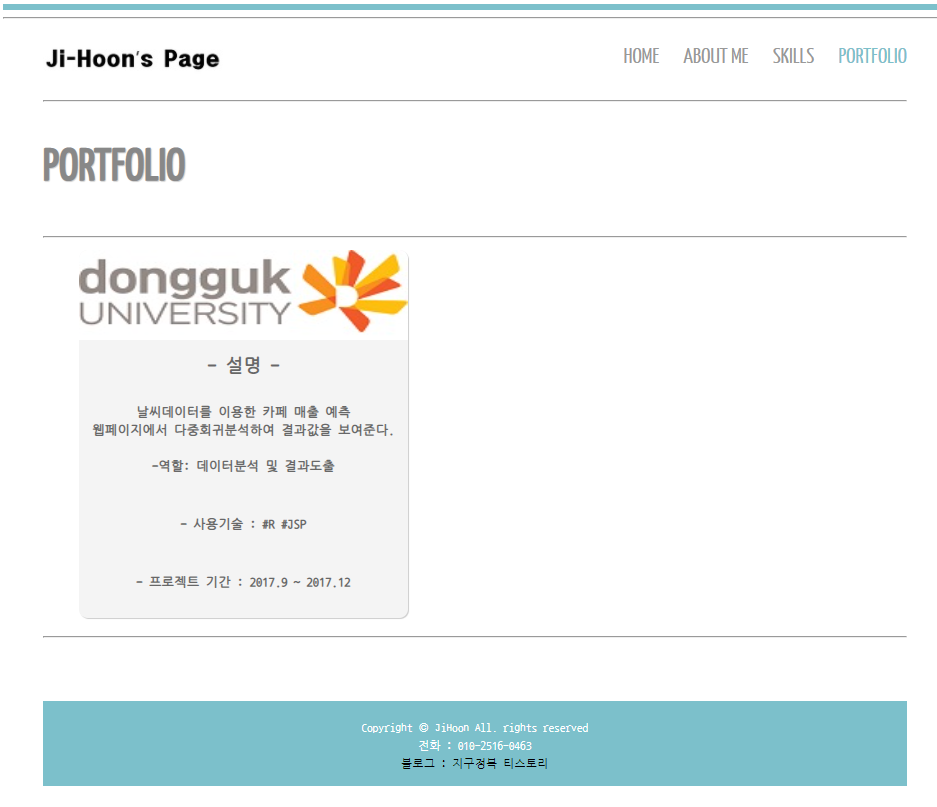
4. jh_portfolio.html
<!DOCTYPE html>
<html>
<head>
<meta http-equiv="content-type" content="text/html;charset=utf-8" />
<meta name="viewport" content="width, initial-scale=1.0, maximum-scale=1.0" />
<title>PORTFOLIO</title>
<link rel="shortcut icon" href="/React-PortFolio/favicon.ico">
<link rel="stylesheet" type="text/css" href="./mobile.css" media="only screen and (max-width:400px)" />
<link rel="stylesheet" type="text/css" href="./desktop.css" media="only screen and (min-width:401px)" />
<style type="text/css">
</style>
</head>
<body>
<div id="skipNav">
<a href="#contents">JiHoon's Webpage</a>
</div>
<hr class="hidden" />
<div id="wrap">
<div id="header">
<h1 id="logo"><img src="./ljh.JPG" width="200" height="39" alt="Jihoon LOGO" /></h1>
<h2 class="noVisible">메인메뉴</h2>
<ul id="menu">
<li><a href="jh_main.html">HOME</a></li>
<li><a href="jh_aboutme.html">ABOUT ME</a></li>
<li><a href="jh_skills.html">SKILLS</a></li>
<li class="current"><a href="jh_portfolio.html">PORTFOLIO</a></li>
</ul>
</div>
<hr class="hidden" />
<div id="contents">
<h1>PORTFOLIO</h1>
<hr>
<div class="portfolio">
<ul>
<li>
<div class="thumb">
<img src="./dongguk.jpg" width="200" height="100" alt="날씨 데이터를 이용한 매출예측" >
</div>
<h2 class="pf_title">- 설명 -</h2>
<p class="pf_content">날씨데이터를 이용한 카페 매출 예측<br>
웹페이지에서 다중회귀분석하여 결과값을 보여준다.<br><br>
-역할: 데이터분석 및 결과도출</p>
<p class="pf_content">- 사용기술 : #R #JSP</p>
<p class="date">- 프로젝트 기간 : 2017.9 ~ 2017.12</p>
</li>
</ul>
</div>
</div> <!-- end of contents -->
<hr class="hidden" />
<address id="footer">
Copyright © JiHoon All. rights reserved <br />
<i></i><span> 전화 : 010-25**-****</span>
<a href="https://earthconquest.tistory.com/"><i></i><div> 블로그 : 지구정복 티스토리</div></a>
</address>
</div> <!-- end of wrap -->
</body>
</html>
5. desktop.css
@charset "utf-8";
@font-face {
font-family: 'Nanum Gothic';
src: url('./font/NanumGothicCoding.ttf');
}
@font-face {
font-family: 'Yanone';
src: url('./font/YanoneKaffeesatz-Regular.ttf');
}
html, body {
width: 100%; height: 100%;
}
body, div, p, ul, ol, li, h1, h2, h3, h4 {
padding: 5; margin: 5;
}
ol,ul, li {
list-style: none;
}
img {
border: none;
}
body {
font-family: 'Nanum Gothic', '맑은 고딕', Helvetica, Arial, sans-serif;
font-size: 14px;
line-height: 20px;
color: #676767;
border-top: 7px solid #7cc0cb; /*넓이 스타일 색상*/
}
.noVisible {
visibility: hidden;
/*position: static속성을 가지고 있지 않은 부모를 기준으로 움직인다.
만약 부모 중에 포지션이 relative, absolute, fixed인 태그없으면 body기준으로 오른쪽에 붙음*/
position: absolute;
font-size: 0;
width: 0;
height: 0;
line-height: 0; /*줄의 높이 지정*/
margin: 0;
padding: 0;
background: none;
}
#skipNav {
display: block;
height: 1px;
width: 1px;
margin: 0 -1px -1px 0; /*top, right, bottom, left*/
overflow: hidden; /*visible: 넘칠경우 콘텐츠 상자 밖으로, hidden: 넘치는부분 안보임, scroll: 넘치는 부분 스크롤이동으로 봄*/
font-size: 0;
line-height: 0;
}
/*사용자가 링크위에 마우스 올렸을때 / hover: 마우스올렸을때, active: 링크클릭하는순간, focus: 요소에 초점이 맞춰질때*/
#skipNav a:hover, #skipNav a:active, #skipNav a:focus {
width: 100%;
height: auto;
margin: 0;
padding: 5px;
font-size: 12px;
line-height: 1;
text-decoration: none; /*글자에 선 디자인을 함 line-through: 글자 중간에 선, overline: 글자위에 선, underline:글자아래선*/
text-align: center;
}
#footer a {
color: black;
text-decoration: none;
}
#wrap {
width: 960px;
margin: 0 auto;
}
#header {
width: 100%;
margin: 0 auto;
}
#logo, #logo a {
float: left;
}
#menu {
z-index: 999; /*z축 제일 앞으로 */
float: right;
margin: 23px 0 0 0;
}
#menu li {
display: inline;
margin: 0 0 0 20px;
}
#menu li a {
font-family: 'Yanone', 'Nanum Gothic', '맑은 고딕', Helvetica, Arial, sans-serif;
font-size: 24px;
color: #999;
text-decoration: none;
}
#header:after {
display: block;
content: "";
clear: both;
}
#campaign {
position: relative;
}
/*.caption 은 표 밑에 있는 설명란*/
#campaign .caption {
z-index: 500;
position: absolute;
bottom: 72px;
left: 0;
padding: 20px;
background: #7cc0cb;
background: rgba(124, 192, 203, 0.7); /*rgba(적색, 녹색, 청색, 투명도) 0~255 투명도는 0.0(투명)~1.0(불투명)*/
color: #FFF;
font-size: 22px;
text-shadow: 1px 1px 0 rgba(0, 0, 0, 0.25);
}
#campaign img {
display: block;
}
#footer {
padding: 20px 0 15px;
margin-top: 70px;
background-color: #7cc0cb;
font-size: 0.9em; /*브라우저 창 크기에 상관없이 폰트크기가 변함, px은 고정된값*/
text-align: center;
font-style: normal;
color: #fff;
clear: both;
}
#content:after {
display: block;
content: "";
clear: both;
}
/*메뉴에 현재 문서 표시*/
#menu li.current a {
color: #7cc0cb;
}
/*타이틀*/
#contents h1 {
color: #888888;
font-size: 50px;
line-height: 70px;
padding:0 0 15px 0;
margin-bottom: 30px;
text-transform: uppercase;
text-shadow: 1px 1px 1px #cecece;
font-family: 'Yanone', 'Nanum Gothic', '맑은 고딕', Helvetica, Arial, sans-serif;
}
/*aboutme*/
.onethird {
width: 306px;
margin-right: 21px;
float: left;
}
.last {
margin-right: 0;
float: right;
}
h2 {
font-size: 20px;
line-height: 25px;
margin-bottom: 15px;
}
/*추가 css 리셋*/
img, input, select, textarea, label {
vertical-align: middle;
}
/*portfolio*/
.portfolio ul {
overflow: hidden;
margin-left: -6px;
}
.portfolio li {
text-align: center;
float: left;
position: relative;
margin: 0 0 6px 6px;
padding: 0;
background-color: #f4f4f4;
-moz-box-shadow: 1px 1px 1px #cecece;
-webkit-box-shadow: 1px 1px 1px #cecece;
box-shadow: 1px 1px 1px #cecece;
-moz-border-radius: 10px;
-webkit-border-radius: 10px;
border-radius: 10px;
behavior: url("PIE.htc");
}
.portfolio li img {
width: 100%;
-moz-border-top-left-radius: 10px;
-webkit-border-top-left-radius: 10px;
border-top-left-radius: 10px;
-moz-border-top-right: 10px;
-webkit-border-top-right-radius: 10px;
border-top-right-radius: 10px;
behavior: url("PIE.htc");
}
.portfolio li p {
padding: 15px;
font-weight: bold;
}
.progressbar-container {
width: 500px;
padding: 1rem;
border-radius: 5px;
background-color: #fff;
}
.progress-value {
display: -webkit-box;
display: -moz-box;
display: -ms-flexbox;
display: -webkit-flex;
display: flex;
-webkit-box-pack: justify;
-moz-box-pack: justify;
-ms-flex-pack: justify;
-webkit-justify-content: space-between;
justify-content: space-between;
font-size: .875rem;
padding-bottom: .25rem;
}
progress {
-webkit-appearance: none;
-moz-appearance: none;
appearance: none;
display: block;
width: 100%;
border-radius: 8px;
margin-bottom: 0.75rem;
color: #273238;
}
progress::-webkit-progress-bar {
background-color: #eee;
border-radius: 8px;
}
progress::-webkit-progress-value {
background-color: #273238;
border-radius: 8px;
}
progress::-moz-progress-bar {
background-color: #eee;
border-radius: 8px;
}
.skill-padding {
padding-top: 0px;
margin-bottom: 0px;
margin-top: 0;
}
#cert {
text-align: center;
}
6. mobile.css
@charset "utf-8";
@font-face {
font-family: 'Nanum Gothic';
src: url('../font/nanum.ttf') ; /*웹폰트 불러오기*/
}
@font-face {
font-family: 'Yanone';
src: url('../font/Yanone.woff') ; /*웹폰트 불러오기*/
}
@font-face {
font-family: 'fontello';
src: url('../font/fontello.eot?92193028');
src: url('../font/fontello.eot?92193028#iefix') format('embedded-opentype'),
url('../font/fontello.woff?92193028') format('woff'),
url('../font/fontello.ttf?92193028') format('truetype'),
url('../font/fontello.svg?92193028#fontello') format('svg');
font-weight: normal;
font-style: normal;
}
html, body {
width: 100%; height: 100%;
}
body, div, p, ul, ol, li, h1, h2, h3, h4 {
padding: 0; margin: 1;
}
ol, ul, li {
list-style: none;
}
img {
border: none;
}
body {
font-family: 'Nanum Gothic', '맑은 고딕', Helvetica, Arial, sans-serif;
font-size: 14px;
line-height: 20px;
color: #676767;
}
.hidden {
display: none;
}
.noVisible {
visibility: hidden;
position: absolute;
font-size: 0;
width: 0;
height: 0;
line-height: 0;
margin: 0;
padding: 0;
background: none;
}
#skipNav a {
display:block; height:1px; width:1px; margin:0 -1px -1px 0; overflow:hidden; font-size:0; line-height:0;
}
#skipNav a:hover, #skipNav a:active, #skipNav a:focus {
width:100%; height:auto; margin:0; padding:5px;
font-size:12px; line-height:1; text-decoration:none; text-align: center;
}
#footer a {
color: #fff;
text-decoration: none;
}
#wrap{width:300px;margin:0 auto;} /*모바일은 통상 가로폭 300으로 잡고 시작*/
#header{width:100%;padding:30px 0;}
#logo {text-align:center;}
#menu li{display:inline;margin: 0 0 0 12px;} /*원래 블록요소였던 것은 인라인요소로 바꿔도 기본요소는 어느정도 가져감. 원래 인라인은 상하여백 조절이 불가함*/
#menu li:first-child{margin:0;}
#menu {text-align:center;margin-top:23px;}
#menu li a {
font-family: 'Yanone', 'Nanum Gothic', '맑은 고딕', Helvetica, Arial, sans-serif; /*불러온 웹폰트 적용*/
font-size: 15px;
color: #999;
text-decoration: none;
}
#menu li.current a{color: #7CC0CB;} /* 메뉴에 현재 문서는 파란색으로 표시 */
#campaign img{
max-width:300px; /* 모바일에 맞춰 이미지 사이즈 최대치의 사이즈를 설정. 부모가 되는 wrap에 일치시킴. */
height:auto; /* 위의 사이즈 변경에 따른 높이값도 자동으로 비례 일치시킴 */
}
.onehalf iframe{
max-width:300px; /* 모바일에 맞춰 구글맵 iframe 사이즈 최대치의 사이즈를 설정. 부모가 되는 wrap에 일치시킴. */
height:auto;
}
#footer {
padding: 20px 0 15px;
margin-top: 70px;
background-color: #7CC0CB;
font-size: 0.9em;
text-align: center;
font-style: normal;
color: #fff;
}
.phone:before {
font-family: "fontello";
content: '\e804';
}
.fax:before{
font-family: "fontello";
content: '\e803';
}
#footer i {margin: 0 5px 0 10px;}
.skill-padding {
padding-top: 0px;
margin-bottom: 0px;
margin-top: 0;
}
#cert {
text-align: center;
font-size: 15px;
}
4. 완성화면




728x90
반응형
'데이터 엔지니어링 정복 > HTML-CSS-JavaScript-Spring-Node.js' 카테고리의 다른 글
| [JavaScript-jQuery] 1/12 | XMLHttpRequest(우편번호 검색기, crossdomain해결하고 데이터가져오기), jQuery(기본사용 및 태그셀렉터) (0) | 2021.01.12 |
|---|---|
| [JavaScript-Ajax] 1/11 | Ajax(데이터전송형식(CSV,XML,JSON-라이브러리이용해서 데이터베이스이용)), XMLHttpRequest(동기방식, 비동기방식(CSV,XML,JSON 데이터 가져오기)) (0) | 2021.01.11 |
| [JavaScript] 정리 (0) | 2020.11.12 |
| [JavaScript] 기초 6 (0) | 2020.11.06 |
| [JavaScript] 기초5 (0) | 2020.11.05 |
Comments



