| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | 4 | 5 | 6 | 7 |
| 8 | 9 | 10 | 11 | 12 | 13 | 14 |
| 15 | 16 | 17 | 18 | 19 | 20 | 21 |
| 22 | 23 | 24 | 25 | 26 | 27 | 28 |
| 29 | 30 |
- Kafka
- 프로그래머스
- 개발
- bigdata engineering
- 맛집
- 코엑스맛집
- java
- 여행
- Iceberg
- Spark
- 용인맛집
- hadoop
- Linux
- 코테
- 자바
- 코딩테스트
- 코딩
- apache iceberg
- Trino
- 백준
- BigData
- HIVE
- Data Engineer
- Apache Kafka
- Data Engineering
- 영어
- bigdata engineer
- 알고리즘
- 삼성역맛집
- pyspark
- Today
- Total
지구정복
[HTML] HTML기초3 본문
목차
- Iframes 사용법
- forms 사용법
- 입력상자
- 선택상자
- 파일 업로드 상자
- 숨긴 상자
- RGB 상자
- 날짜 상자
- 숫자 상자
- 범위 상자
- 전송버튼 만들기
ㅁIframes
iframe은 html 안에서 다른 html을 볼 수 있게 하는 명령어이다.
기본 타입은 아래와 같다.
실행결과처럼 모바일 다음화면을 html 문서 안에서 볼 수 있게 된다.


여기서 테두리와 스크롤을 지우면 다음과 같다.
테두리와 스크롤이 사라져서 하나의 이미지처럼 보여지지만 화면에 보이는 기능들은 모두 사용가능하다.
(예를들어 이미지처럼 보이지만 클릭을 하거나 검색을 바로 할 수 있다.)
속성은 frameborder="0" scrolling="no"를 추가하면 된다.


-특정 url을 iframe 안에 집어넣기
iframe안에 다른 사이트를 보고 싶으면 아래와 같이 작성하면 된다.
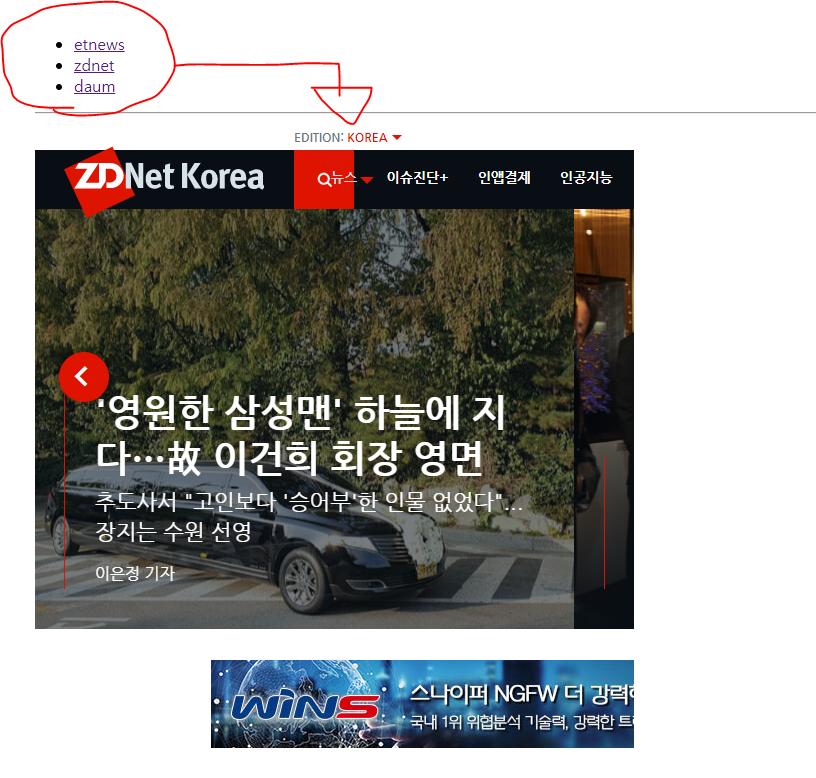
etnews를 클릭하면 etnews 홈페이지를 iframe에서 볼 수 있고
zdnet을 클릭하면 zdnet 홈페이지를 iframe에서 볼 수 있다.
targe="child" 라는 속성값을 설정하고 iframe 태그안에 name="child"을 적어야지 iframe에서 해당페이지가 보인다.
즉, 사용자가 'etnews'를 누르면 target은 child라는 데이터가 생성되고
iframe은 child 데이터를 가져와서 띄우게 된다.


target 속성에서 이름을 설정하고
iframe name 속성에 설정한 이름을 집어넣으면 해당이름을 가진 링크가 ifreme에 띄어진다.
ㅁForms 배우기
웹페이지 상에서 사용자의 입력을 받기 위해서 사용하는 태그는 <form> 태그이다.
ㅇ일반 입력상자 만들기
-입력상자
사용자에게 텍스트를 입력받는 상자를 만들어보자
아래 코드를 실행하면 다음과 같이 화면상에 텍스트 상자가 뜬다.


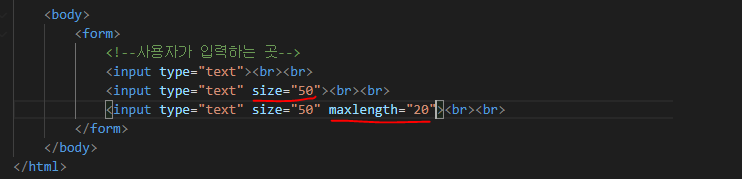
-입력상자 크기 및 글자수 제한
입력상자의 크기를 늘리려면 size 속성을 주면 되고
입력글자수의 제한을 주려면 maxlength 속성을 설정한다.


-입력상자의 초기값
입력상자의 초기값을 주고 싶으면 value 속성을 설정한다.


-입력상자 안에 예시 글
초기값과 비슷하지만 사용자의 입력을 이끌어내기 위해 입력상자안에 예시를 쓰는 글을
placeholder 속성이다.


-입력상자의 읽기전용
초기값을 설정하고 사용자가 바꾸지 못하게 하려면 readonly 속성을 사용한다.
맨 아래 입력상자를 눌러서 텍스트를 바꾸려고 해도 커서가 생기지 않아서 값을 바꿀 수 없다.


-비밀번호 입력상자 만들기
실제 암호화되는 것은 아니고 사용자가 입력시 입력한 값을 볼 수 없게한다.
<input type="password"> 명령어를 사용한다.


-여러 글을 쓸 수 있는 입력상자 만들기
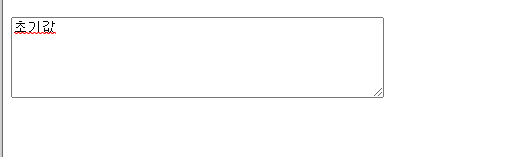
입력상자를 사용자가 늘리고 줄일 수도 있고 여러 줄을 입력할 수 있는 입력상자이다.
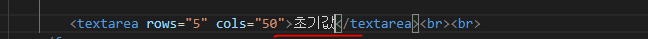
<textarea></textarea> 태그를 사용한다.


크기를 지정할 수도 있다.
rows 속성은 행이 몇 개인지, cols 속성은 열이 몇 개인지로 크기를 나타낸다.


초기값은 태그 안에 입력해준다.


ㅇ선택 상자 만들기
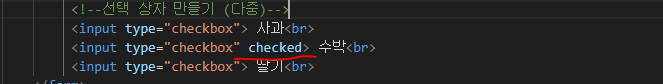
-다중 선택 상자
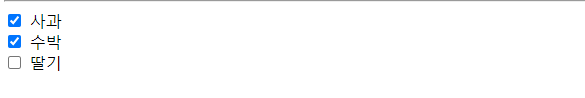
여러 개를 체크할 수 있는 선택 상자를 만든다.


미리 선택되게 하려면 checked 속성을 작성한다.


-단일 선택 상자
단일 선택의 type 은 radio 이고 name값을 반드시 지정해주고 같은 선택박스들은 똑같은 name을 지정한다.
name 을 설정하지 않으면 다중선택이 되버린다.
즉, 동일한 name 값을 사용하는 경우에만 단일 선택 기능을 구현할 수 있다.


-단일 및 다중 선택 동시에하는 선택박스(목록)
<select>
<option> 태그를 사용하고 selected는 초기선택값을 나타낸다.
그냥 아래 코드처럼 작성하면 단일 선택만 가능하다.


다중선택을 하려면 multiple 속성을 추가한다.
웹브라우저 상에서 다중선택을 하려면 ctrl 키를 누른 상태로 마우스 왼쪽 클릭한다.


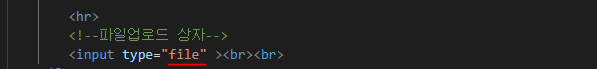
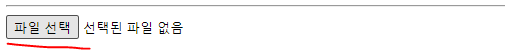
ㅇ파일 업로드 상자 만들기
사용자가 파일을 업로드 시키는 상자이다. 실제로 업로드되지는 않고 파일의 이름을 보여준다.


ㅇ숨긴 데이터 만들기
input type="hidden"을 주면 웹브라우저 상에 사용자가 데이터를 볼 수 없게 한다.


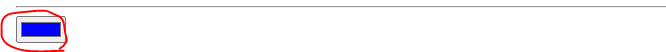
ㅇRGB 상자 만들기
색상 상자를 만들고 value값은 16진수로 나타낸다. 색상값들의 16진수를 알기 위해서는 아래 링크에서 알 수 있다.
www.w3schools.com/colors/colors_picker.asp
HTML Color Picker
Selected Color: Black Text Shadow White Text Shadow
www.w3schools.com
blue의 16진수 값은 #0000ff 이다.


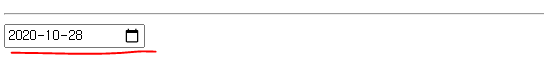
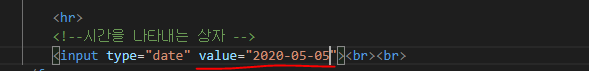
ㅇ날짜 상자 만들기


만일 특정한 날짜를 기준으로 하고 싶으면 value 속성을 설정한다.


ㅇ숫자 상자 만들기
숫자상자는 숫자를 올리고 내릴 수 있으며 min과 max 속성을 적용하여 최소값과 최대값을 줄 수 있다.
또한 step 속성을 이용해서 증가 또는 감소값의 단위를 설정하고 value 속성을 이용해서 초기값을 설정할 수 있다.


ㅇ범위 상자 만들기(음량 버튼)


ㅇ전송 버튼 만들기
전송 버튼을 누르면 test.html로 전송된다.


value 속성을 설정하면 이름이 바뀐다.


-사용자 입력값을 전송시키기
입력상자에 name을 설정해야지 전송이 된다.
즉, 사용자가 입력한 값의 name은 data1이 되는 것이고
이러한 입력한 값들은 전송버튼이 눌리면 모두 전송된다.


위에서 전송하기 버튼을 누르면 아래처럼 url에서 전송값을 가지고 가는 것을 확인할 수 있다.
아래 url을 해석하면
127.0.0.1:8080/html/test.html 은 처리할 페이지명
? 처리할 페이지와 처리할 데이터를 나누는 경계
data1=123 은 키와 값을 나타내고 있는 처리할 데이터를 의미한다.

'데이터 엔지니어링 정복 > HTML-CSS-JavaScript-Spring-Node.js' 카테고리의 다른 글
| [HTML] HTML 기초4 (0) | 2020.10.28 |
|---|---|
| [HTML] 검색사이트 구현하기(form태그사용) (0) | 2020.10.28 |
| [HTML] HTML 기초2 (0) | 2020.10.28 |
| [HTML]HTML 톰캣 설정(catalina.bat) (0) | 2020.10.28 |
| [HTML] HTML기초1 (0) | 2020.10.27 |





