지구정복
[JavaScript] 기초5 본문
목차
- 내장 객체의 내장 생성자
- Number
- Date
- Math
- Array
- map 형식 만들기
- map
- set 형식 만들기
- set
- JSON 객체 메소드
*참고
- 내장 객체
- 기본객체 - 자료형
- Object
- String
- BOM
- DOM
- 기본객체 - 자료형
ㅁ내장 객체의 내장 생성자
ㅇNumber 객체의 프로퍼티
Number 생성자로 숫자를 저장하면 객체 타입이다.
아래 코드에서 정수 데이터이 최대값, 최소값을 구하는 메소드와
소수점을 지정하는 메소드의 사용법을 알 수 있다.


ㅇDate 객체의 프로퍼티
Date() 생성자를 이용해서 날짜 정보를 today 참조변수에 저장한다.


-특정날짜를 매개변수로 Date 객체 만들기


-날짜 연산하기
시간의 차이는 시간의 밀리세컨드 값의 차이이다.


-setDate()


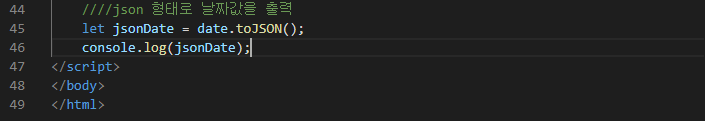
-JSON 형태로 날짜값을 출력
공백을 없애고 날짜를 연결해준다.


ㅇMath 객체의 프로퍼티
-올림(ceil) / 내림(floor) / 반올림(round)


-최대(max) / 최소(min)


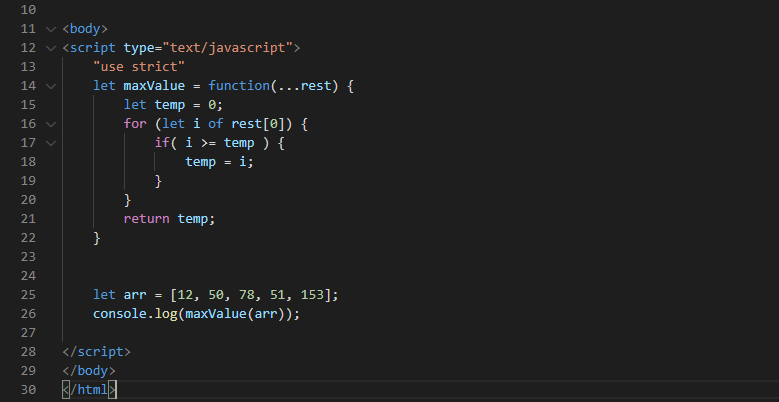
문제 : 일련의 숫자의 최대값을 구하는 함수를 만들기


rest로 매개변수 배열을 받으면 rest[0][4]로 만들어진다.
-무작위 정수 뽑기( random() )


ㅇArray 객체의 프로퍼티
-배열 결합하기 (concat)


-배열 값 추가 및 삭제

-배열의 요소 검사 및 검색하기


-forEach() 메소드


forEach()문을 이용해서 배열요소의 합계구하기


-map() 사용해서 배열요소의 제곱 구하기
map()은 키가 있는 데이터를 저장한다는 점에서 객체와 유사하지만
맵은 키에 다양한 자료형을 허용한다는 점에서 차이가 있다.
map()은 콜백 함수의 리턴을 모아서 새로운 배열을 만드는 것이 목적이다.
즉, map은 forEach와 마찬가지로 배열의 각 요소를 순회하며 callback 함수를 실행한다.
다만 callback에서 return 되는 값을 배열로 만들어낸다.
아래 예제에서 arr 요소를 순회하면서 제곱을 만들고 제곱된 것을 result 배열에 다시 저장해주고 있다.


-filter() 사용하기
filter메소드는 요소들을 걸러내는 것이 목적이다.
콜백 함수의 리턴은 boolean 값을 가진다. 리턴이 true인 요소만 모아서 새로운 배열을 만든다.
만약 만족하는 요소가 없다면 빈 배열이 반환된다.


ㅁmap 형식 만들기
ㅇmap
[ ] 은 배열이고 인덱스와 값 형태이다.{ } 은 객체이고 프로퍼티와 값 형태이다.map은 [ ]에 프로퍼티와 값 형태가 들어간 것을 의미한다. map은 보통 프로그램의 속성 설정을 저장할 때 사용한다.


-빈 map에 데이터 넣기 (set() 사용)


-map에서 데이터 가져오기 (get() 사용)


-특정 프로퍼티 저장 여부 확인하기 (has() 사용)


-열거자 객체 (이터레이터)
내부의 전체 데이터를 가져오는 방법
Map의 entries() 메소드를 통해 전체 map데이터를 iteratorObj에 저장한다.
그 다음에 next() 메소드를 통해서 map 데이터의 한 줄씩 가져와서 result에 저장한다.


이번에는 map 전체 데이터에서 프로퍼티만 가져온다.


이번에는 map 전체 데이터에서 값만 가져온다.


ㅁset 형식 만들기
ㅇset
-set 선언하기
set은 데이터 중복값을 자동적으로 없애준다.


-데이터 가져오기


-데이터 집어넣기( add() 사용 )
중복 데이터는 자동적으로 걸러진다.


-데이터 포함여부 검사하기( has() 사용 )


ㅁJSON 객체 관련 메소드
ㅇJSON
JSON은 객체 표기법이다. 출력결과에서 빨간밑줄이 JSON 형식을 말한다.


-json을 문자열로 만들기 ( JSON.stringify() 사용)


-문자열을 json으로 만들기 ( JSON.parse() 사용)


-문자열을 json으로 만드는 옛날 방법 ( eval() 사용 )


eval() 은 문자로 표현된 자바스크립트 코드를 실행하는 함수이다.
예제문제 : 로또번호 만들기
set을 이용하여 중복값이 없는 로또번호를 저장하고
set의 값들을 빈 배열에 저장하고
해당 배열을 버블정렬한다.
그리고 리턴값으로 해당 배열을 넘겨주고 테이블로 웹페이지에 표현한다.


광고타임
'데이터 엔지니어링 정복 > HTML-CSS-JavaScript-Spring-Node.js' 카테고리의 다른 글
| [JavaScript] 정리 (0) | 2020.11.12 |
|---|---|
| [JavaScript] 기초 6 (0) | 2020.11.06 |
| [JavaScript] 기초4 (0) | 2020.11.04 |
| [JavaScript] 기초3 (0) | 2020.11.03 |
| [JavaScript] 기초2 (0) | 2020.11.02 |



