지구정복
[Node.js] 02/18 | node.js 개념(자바스크립트 언어 쓰임, node.js란, node.js의 구성), Linux에서 node.js사용(설치, 각종객체의 메서드 사용하기) 본문
[Node.js] 02/18 | node.js 개념(자바스크립트 언어 쓰임, node.js란, node.js의 구성), Linux에서 node.js사용(설치, 각종객체의 메서드 사용하기)
noohhee 2021. 2. 18. 17:511. node.js란
1. 자바스크립트 언어의 쓰임
자바스크립트(Javascript => ECMAScript 6 + 알파) 언어 어디서 사용하나?
1. 브라우저에서 실행 (html + css + ECMAScript 6) 동적웹페이지
- 구글에서 v8 engine 개발 - 가속화 : / open source / 브라우저에 장착됨
unity에도 장착되어 코딩을 담당
2. 프로그램 내부에 장착되어 스크립트 언어로서 사용
3. 순수 윈도우 프로그램을 만드는데 사용
- node.js를 이용(자바와 같이 소스를 실행하는 실행기 node *.class => 실행)
참고사이트
Node.js
Node.js® is a JavaScript runtime built on Chrome's V8 JavaScript engine.
nodejs.org
2. node.js란

비동기란 요청과 결과가 동시에 일어나지 않는 것을 의미한다. 즉, node.js는 프로그램에 어떠한 처리를 요청하고
요청의 결과가 올 때까지 기다리는 것이 아닌 다른 일을 처리하는 것을 의미한다.
또한 확장성있는 네트워크 애플리케이션은 웹페이지를 만들 수 있다는 것이고, 이는 jsp와 같은 쓰임이 있다.
다만 대용량의 웹페이지를 필요로하는 대기업같은 경우 jsp를 이용해서 웹페이지를 구축하고
작지만 빠른 용량을 필요로하는 중소기업은 node.js나 python으로 웹페이지를 구축할 수 있다.
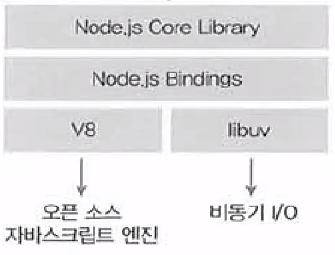
3. node.js 시스템의 구성

node.js를 배운다는 것은 node.js Core Library를 배운다는 의미이다.
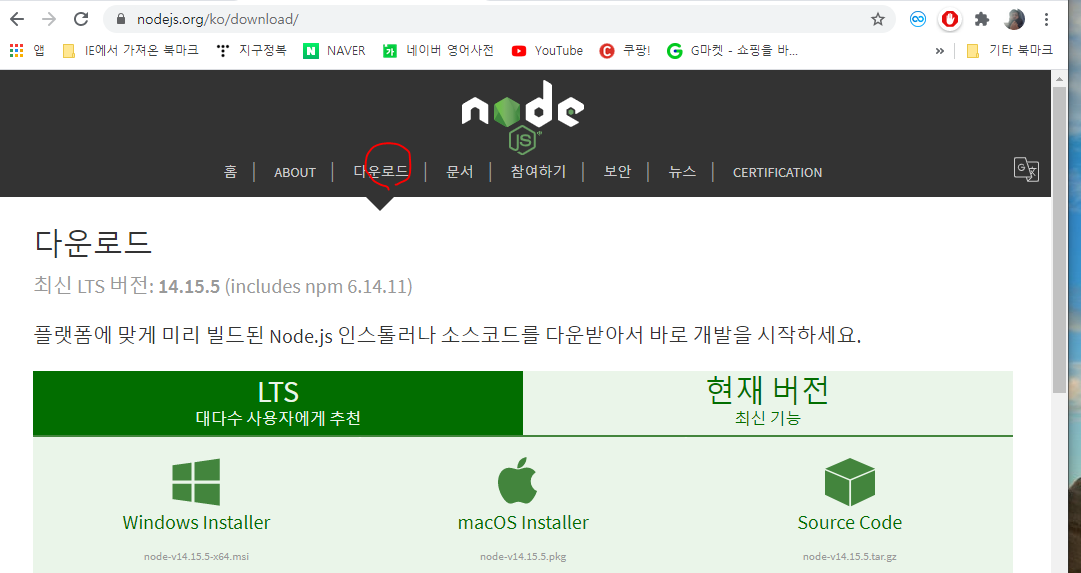
2. Linux(CentOS)에서 node.js 설치 및 사용
1. 설치하기

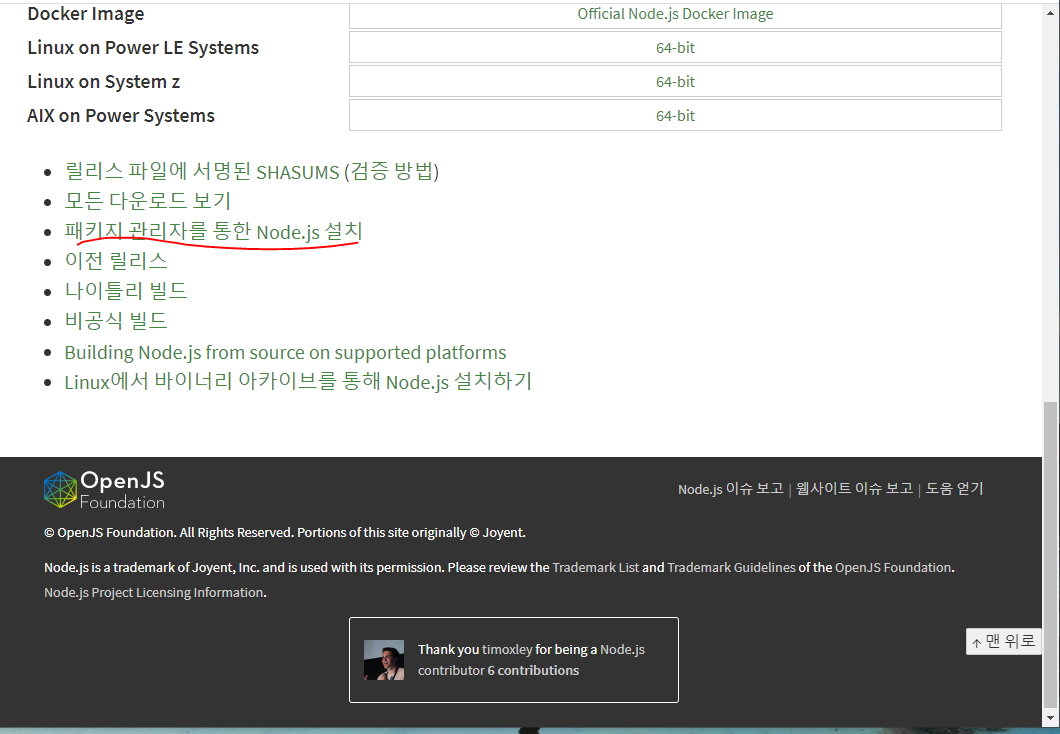
밑으로 내려보면 '패키지관리자를 통한 Node.js설치' 를 클릭

그리고 가상화머신을 켠다. 그리고 전에 사용했던 hadoop 컴퓨터를 사용한다. 아무 컴퓨터 사용해도 상관없다.
리눅스 터미널에서 아래와 같이 작성한다.
[master@localhost ~]$ su - root
암호:
#설치가능한 nodejs 버전 확인하기
[root@localhost ~]# dnf module list nodejs
마지막 메타 데이터 만료 확인 : 23:26:51 전에 2021년 02월 17일 (수) 오후 07시 25분 48초.
CentOS Linux 8 - AppStream
Name Stream Profiles Summary
nodejs 10 [d] common [d], development, minimal, s2i Javascript runtime
nodejs 12 common [d], development, minimal, s2i Javascript runtime
nodejs 14 common [d], development, minimal, s2i Javascript runtime
힌트 : [d] efault, [e] nabled, [x] disabled, [i] stalled
#nodejs14버전 설치준비
[root@localhost ~]# dnf module enable nodejs:14
y
#nodejs 설치하기
[root@localhost ~]# dnf install nodejs
y
#nodejs 버전 확인
[root@localhost ~]# node --version
v14.15.0
#node package maneger 업데이트하고 버전확인
[root@localhost ~]# npm install -g npm
[root@localhost ~]# npm -v
6.14.8
2. node.js 사용하기
node.js를 실행하는 방법은 2가지가 있다.
- *.js를 만들어서 실행
- REPL(Read Eval Pring Loop) 한 줄씩 코드의 처리결과를 보면서 실행
먼저 REPL부터 만들어서 실행해보자.
#REPL 실행
[root@localhost ~]# node
Welcome to Node.js v14.15.0.
Type ".help" for more information.
#코드 입력후 실행
> console.log( 'Hello ECMAScript' )
Hello ECMAScript
> const num1 = 10;
undefined
> const num2 = 20;
undefined
> console.log( num1 + num2 );
30
#도움말확인
> .help
.break Sometimes you get stuck, this gets you out
.clear Alias for .break
.editor Enter editor mode
.exit Exit the REPL
.help Print this help message
.load Load JS from a file into the REPL session
.save Save all evaluated commands in this REPL session to a file
Press Ctrl+C to abort current expression, Ctrl+D to exit the REPL
이번에는 *.js를 만들어서 실행해보자.
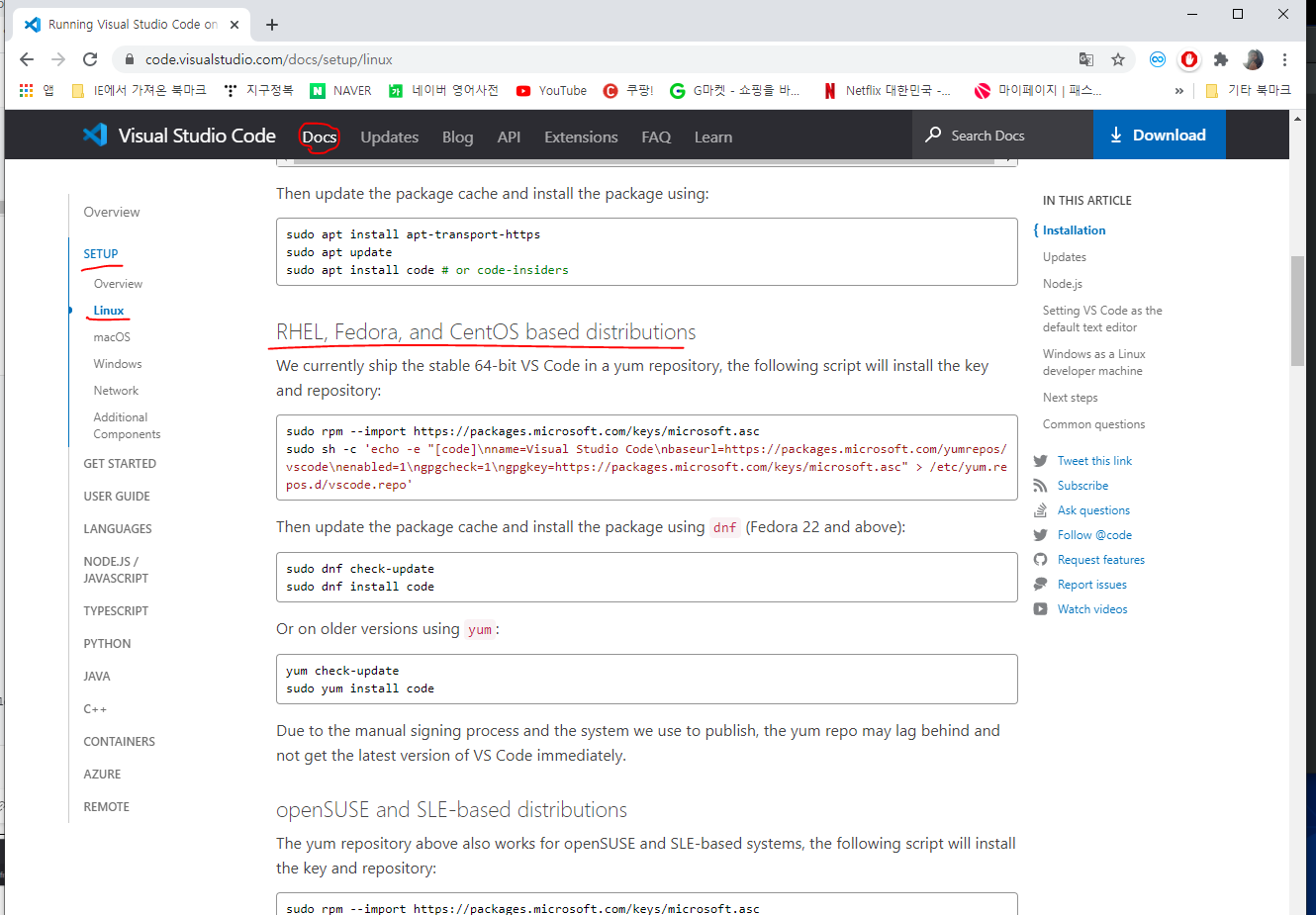
먼저 비주얼스튜디오 코드를 설치해보자.
비주얼스튜디오코드 홈페이지에서 아래 부분을 똑같이 따라쓴다.

#비주얼스튜디오 코드 설치하기
[root@localhost ~]# rpm --import https://packages.microsoft.com/keys/microsoft.asc
[root@localhost ~]# sh -c 'echo -e "[code]\nname=Visual Studio Code\nbaseurl=https://packages.microsoft.com/yumrepos/vscode\nenabled=1\ngpgcheck=1\ngpgkey=https://packages.microsoft.com/keys/microsoft.asc" > /etc/yum.repos.d/vscode.repo'
[root@localhost ~]# yum install code
[root@localhost ~]# exit
[master@localhost ~]$ code
#nodejs란 디렉터리를 만든다.
[master@localhost ~]$ mkdir nodejs
[master@localhost ~]$ cd nodejs
[master@localhost nodejs]$ pwd
/home/master/nodejs
#먼저 비주얼스튜디오를 사용하기 전에 직접 js파일을 만들어서 실행해보자.
[master@localhost nodejs]$ vi test.js
console.log( 'Hello ECMAScript 6' );
:wq
[master@localhost nodejs]$ node test.js
Hello ECMAScript 6
* 참고
아톰 편집기는 js로 만든 편집기이고 자바스크립트의 GUI는 electron을 사용한다. 자바는 swing
#nodejs의 라이브러리 확인하기
[master@localhost nodejs]$ ls /usr/lib/node_modules/npm
AUTHORS CONTRIBUTING.md Makefile bin configure lib man package.json tap-snapshots
CHANGELOG.md LICENSE README.md changelogs docs make.bat node_modules scripts
#global module에 해당하는 라이브러리는 import자동, 나머지는 직접 import해야된다.
#import방법은 require를 사용한다.
#global module 사용하기 (console)
[master@localhost nodejs]$ vi console.js
console.log( 'Hello ECMAScript 6' );
global.console.log( 'Hello ECMAScript 6' );
:wq
[master@localhost nodejs]$ node console.js
Hello ECMAScript 6
Hello ECMAScript 6
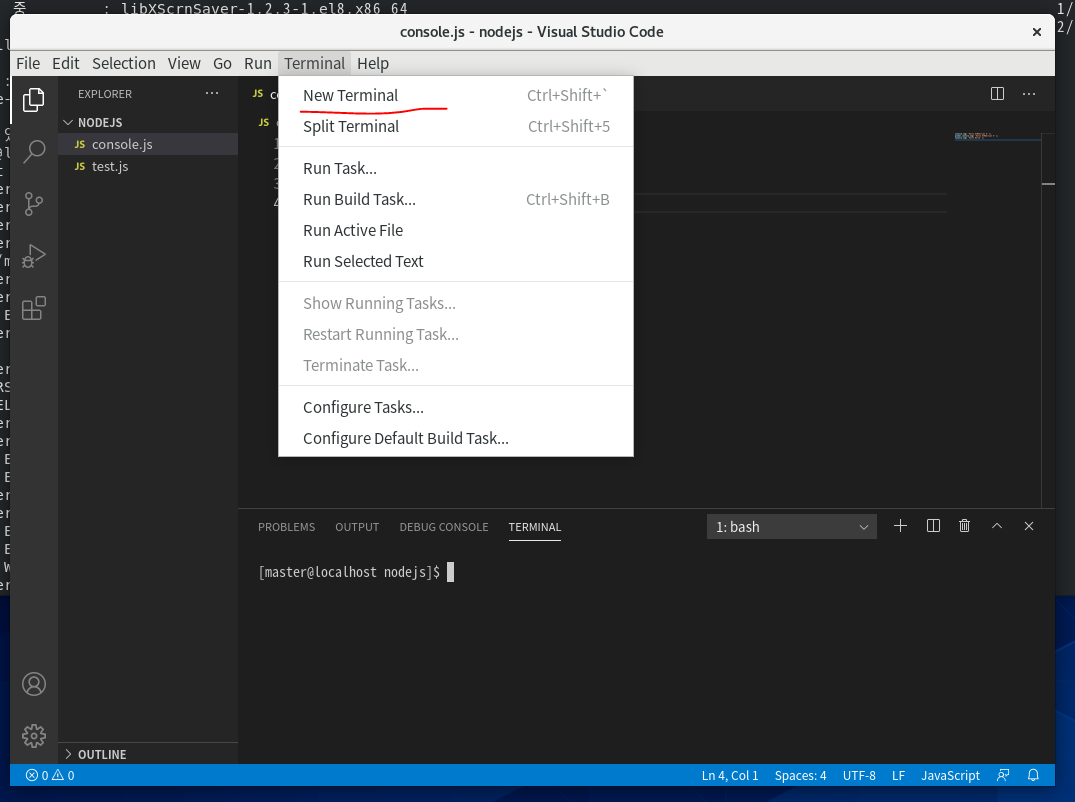
이제 비주얼스튜디오를 사용해보자.
다시 아까 만들었던 console.js를 아래처럼 수정한다.
#File - Open Folder - nodejs
console.log( 'Hello ECMAScript 6' );
global.console.log( 'Hello ECMAScript 6' );
console.log( 'Hello World' );그리고 console.js 실행을 비주얼스튜디오 코드 내에서 할 수 있다.

새로운 js파일을 만들고 아래처럼 코딩한다.
"use strict";
const string = 'abc';
const number = 1;
const boolean = true;
console.log( string, number, boolean );

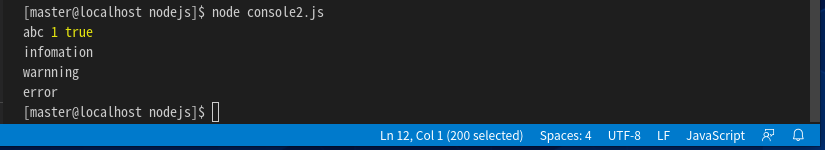
console.log 말고 다른 console을 사용해보자.
"use strict";
const string = 'abc';
const number = 1;
const boolean = true;
console.log( string, number, boolean );
console.info( 'infomation' )
console.warn( 'warnning' )
console.error( 'error' )

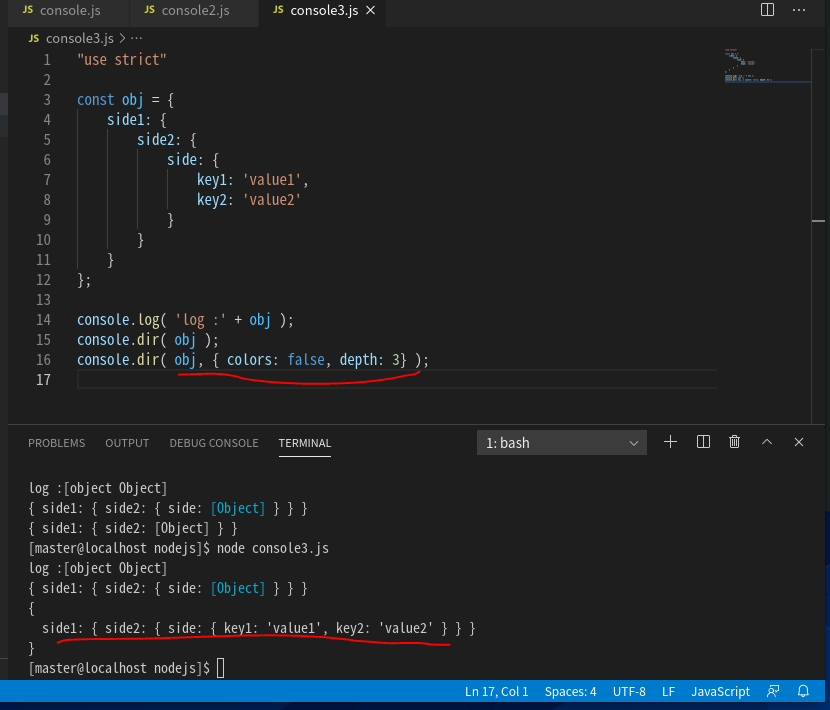
객체 안에 객체를 만들고 출력하면 기본 깊이는 2까지밖에 나오지 않지만
dir을 사용해서 depth를 지정해줄 수 있다.

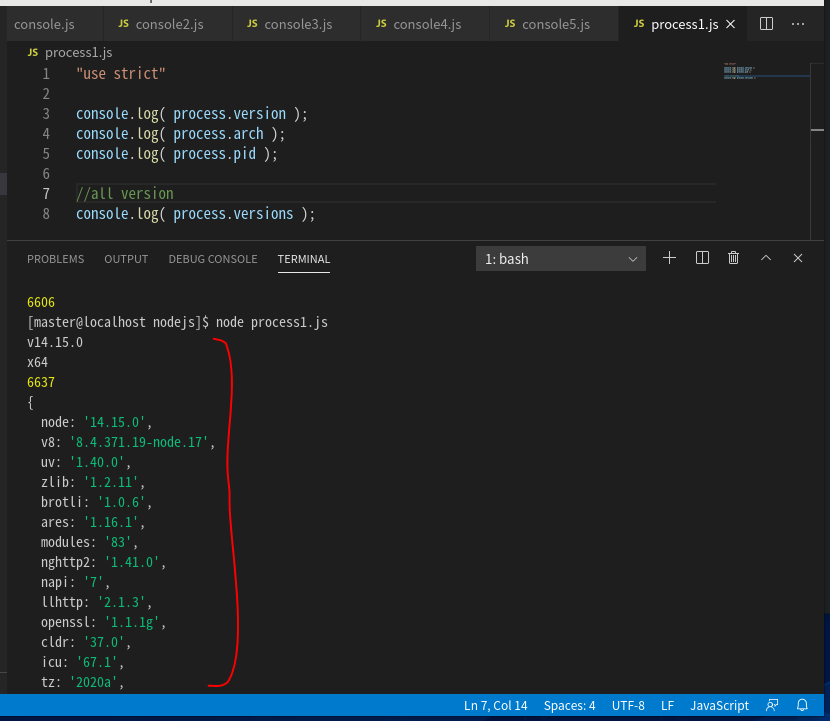
프로세스 상태 확인하기

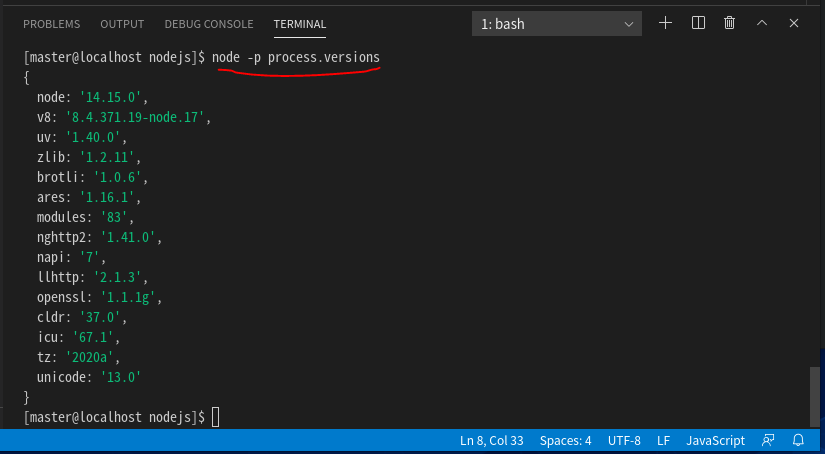
혹은 터미널에서 바로 실행할 수 있다.

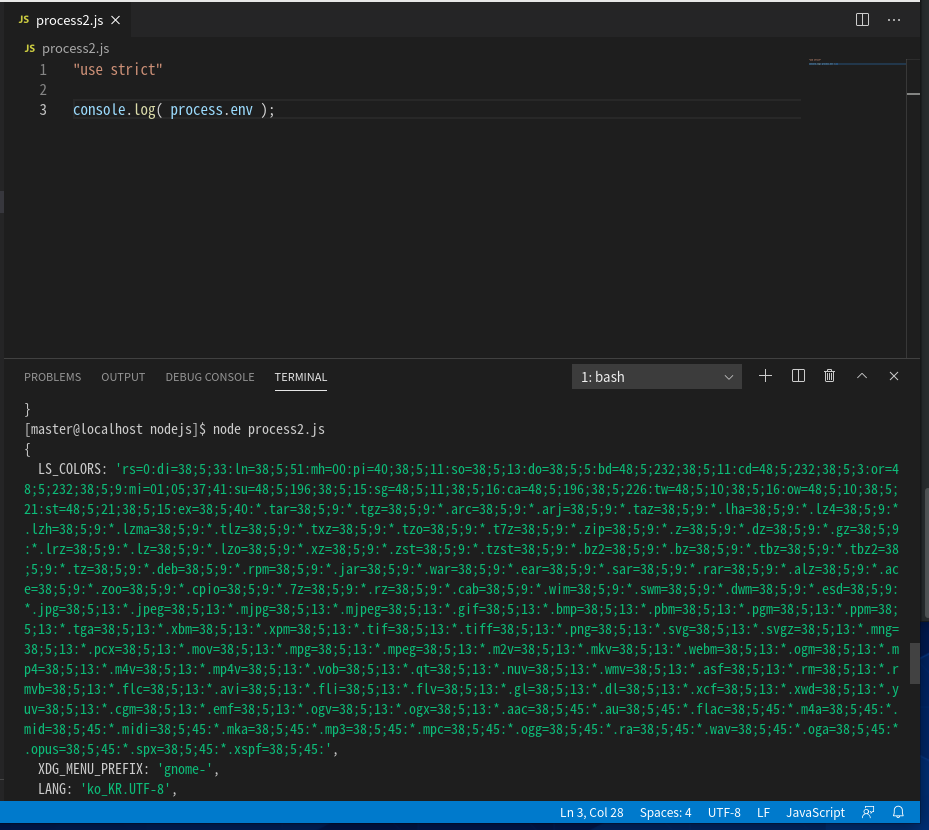
환경값 출력하기

환경값에는 user나 디렉터리 등을 확인할 수 있다.
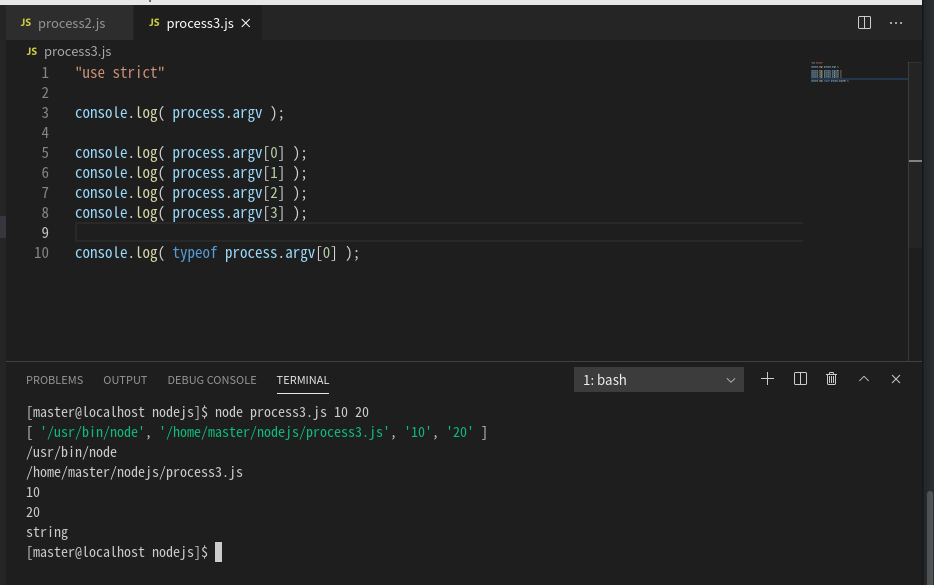
argument 입력하기

위처럼 배열로 출력되는 것을 알 수 있다.
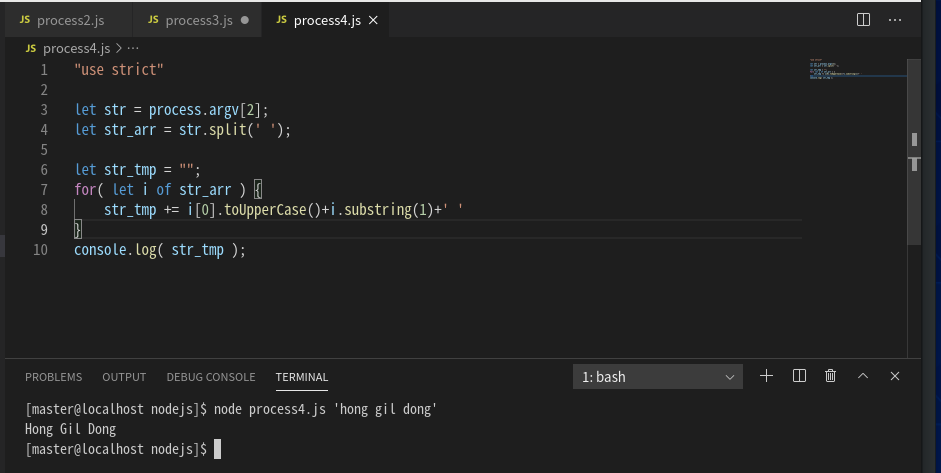
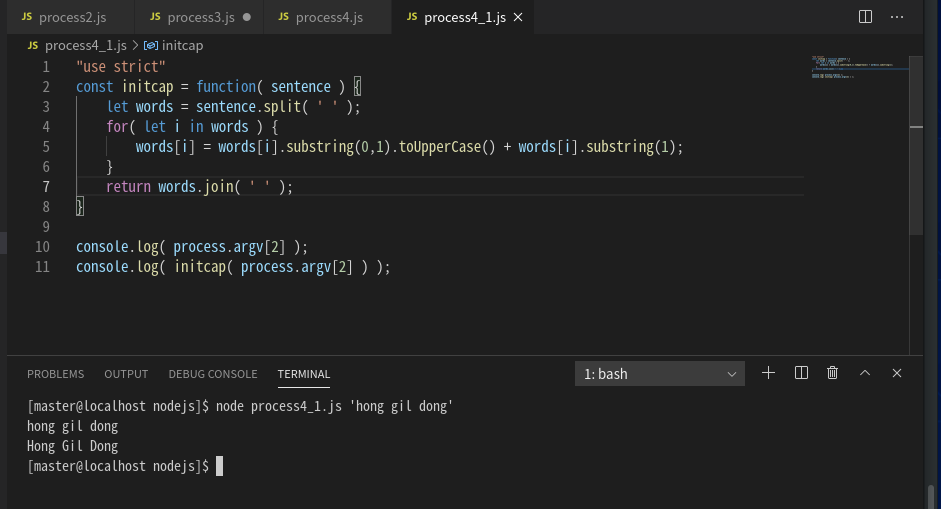
실습) node inical.js 'hong gil dong' 를 실행하면 Hong Gil Dong이 출력되도록 코딩해보자.

강사님코드

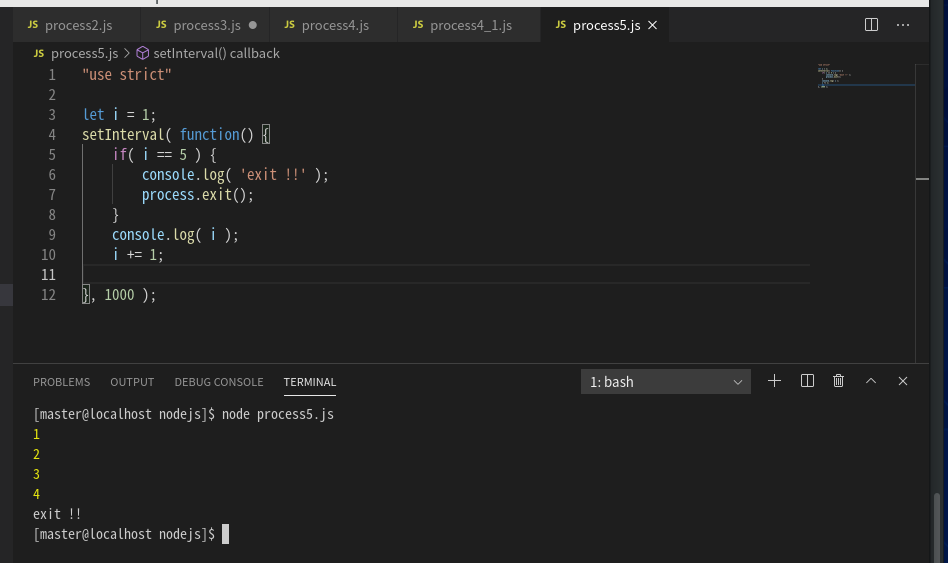
프로세스 안에서 시스템 종료하기
프로그램 시작후 5초후에 프로그램 종료시키기

OS module 사용하기
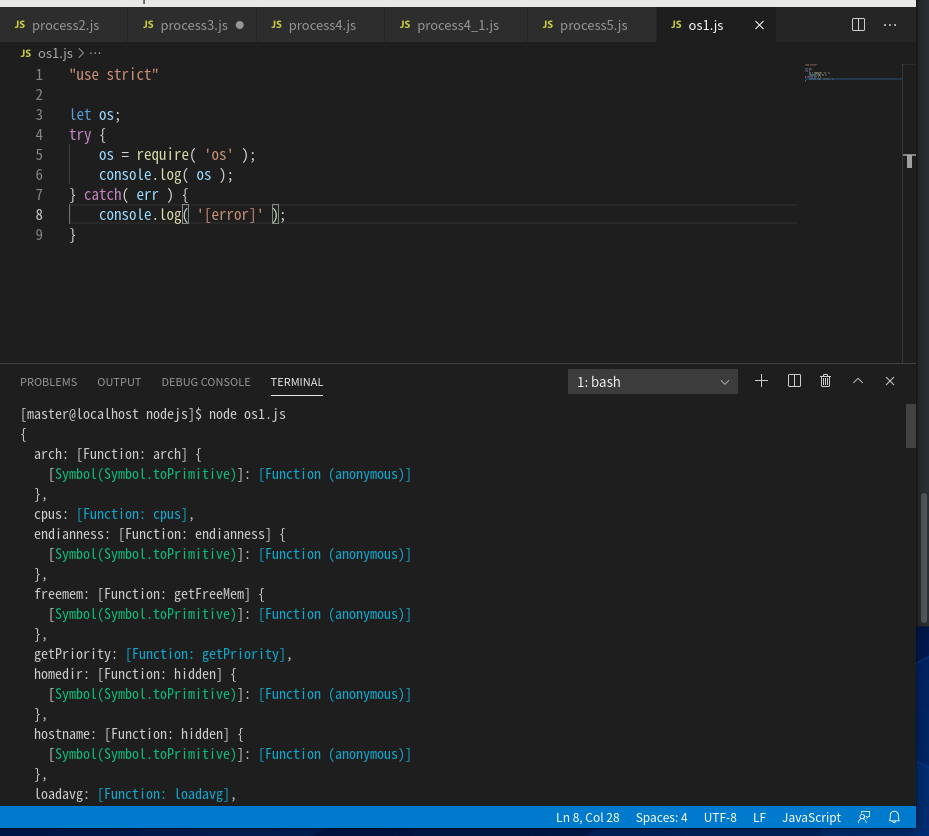
OS module있는지 확인하기
결과가 출력이 되면 os module이 있는 것이다.

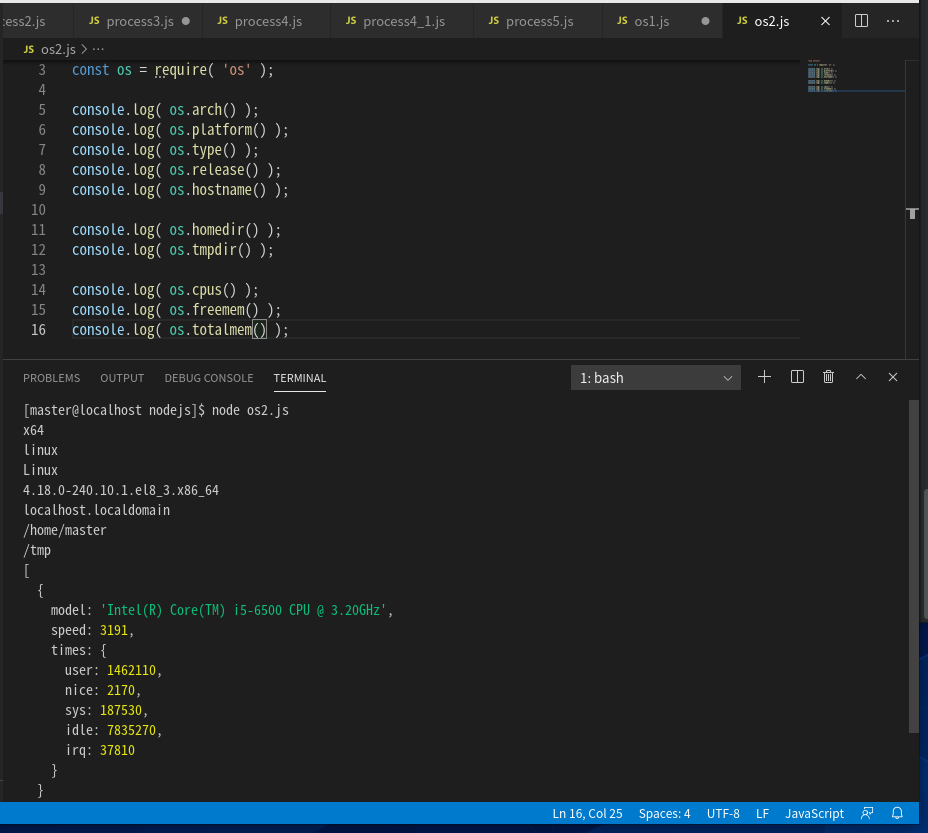
리눅스 시스템 확인하기

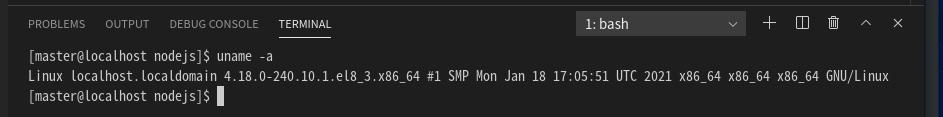
터미널에서 바로 확인할 수 있다.

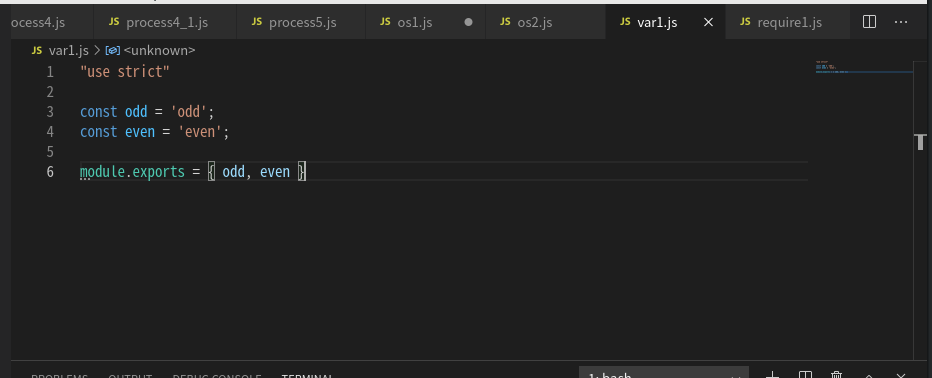
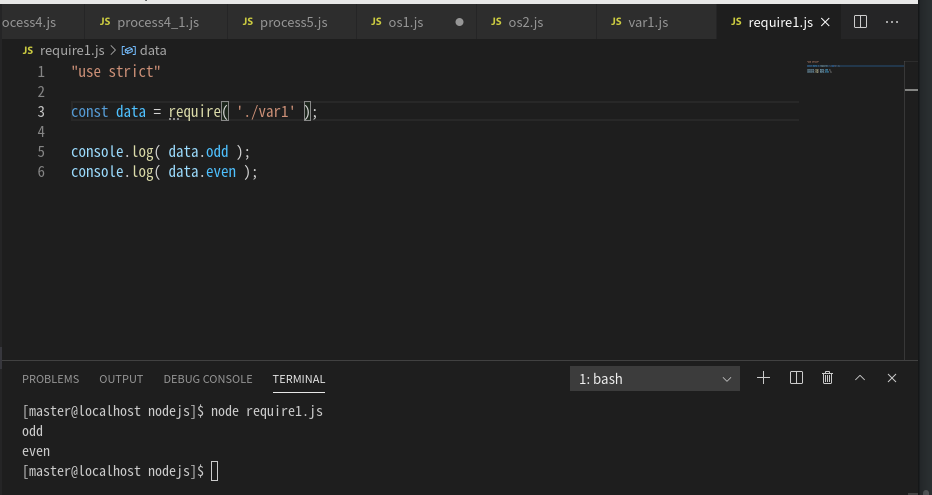
다른 js파일 가져와서 사용하기
-var1.js

-require1.js

아래와 같이 다른 js파일의 변수를 바로 사용할 수 있다.
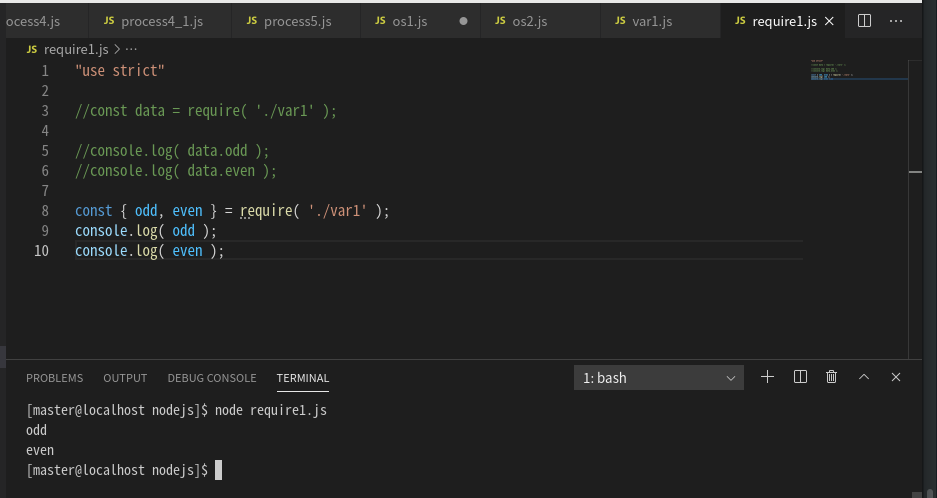
-require1.js

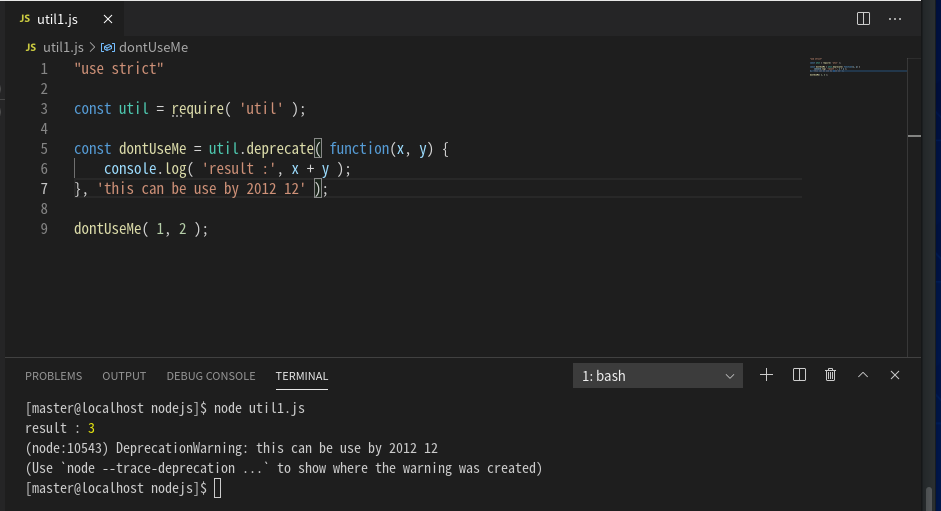
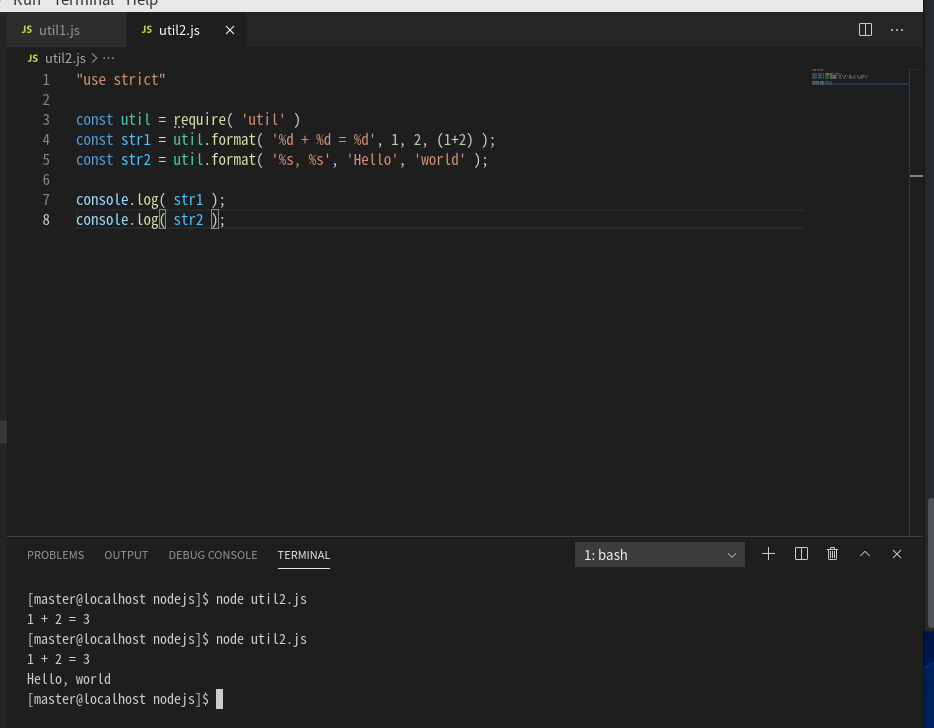
utility 사용하기

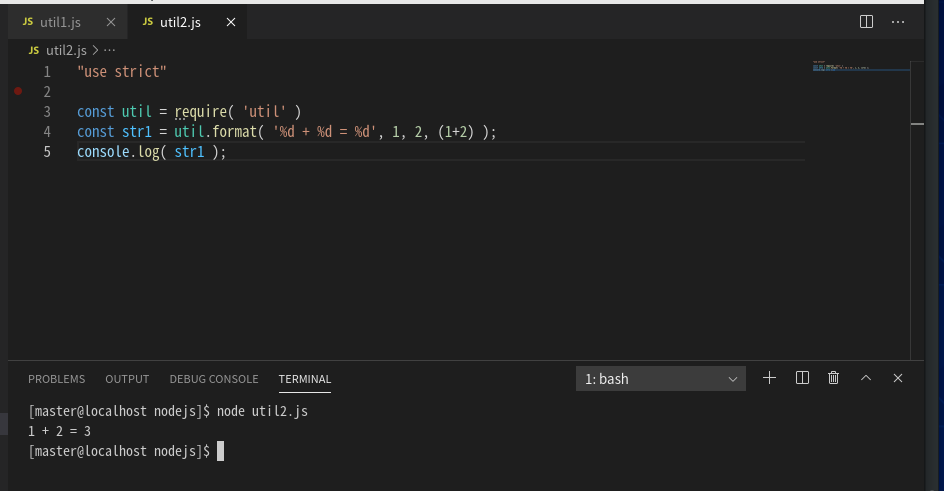
형식화된 문자열 출력하기


File system 사용하기
동기모드와 비동기모드로 나눠진다.
이 두가지 모드로 파일이나 디렉터리에 접근해서 데이터를 가지고 올 수 있다.
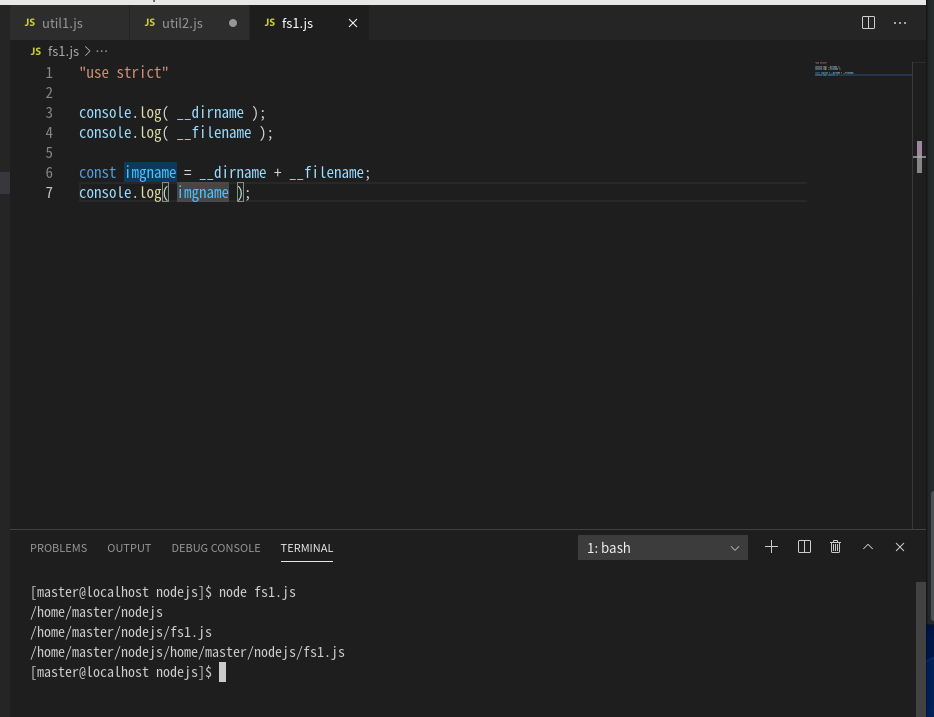
현재 작업하고 있는 파일명과 디렉터리명 출력

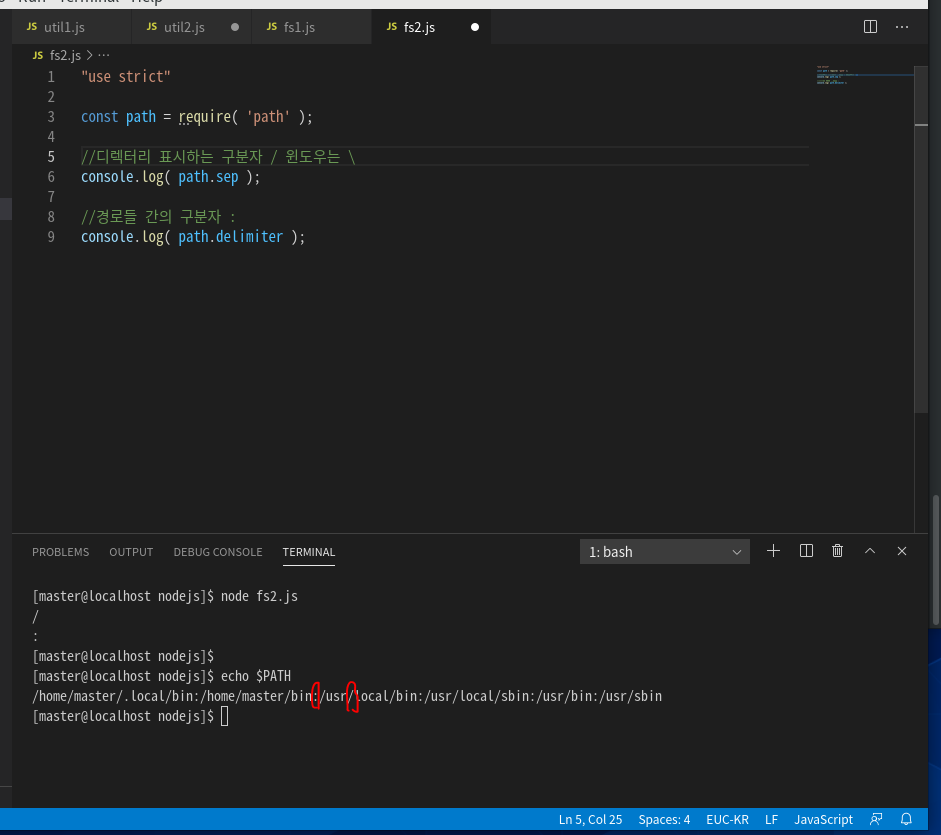
구분자 출력하기

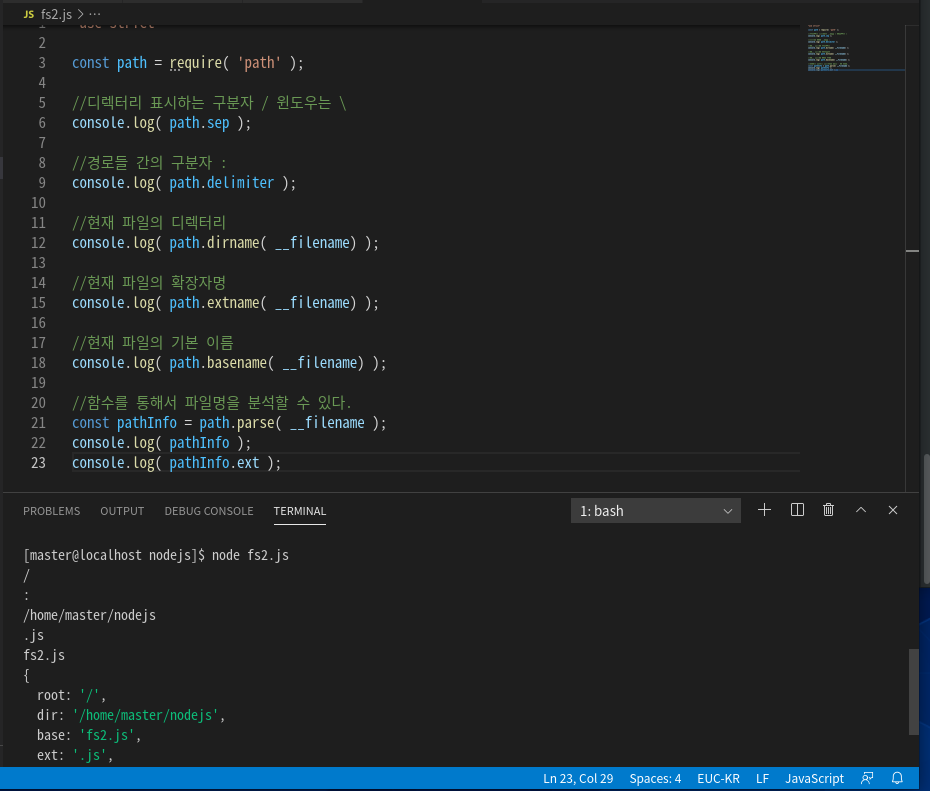
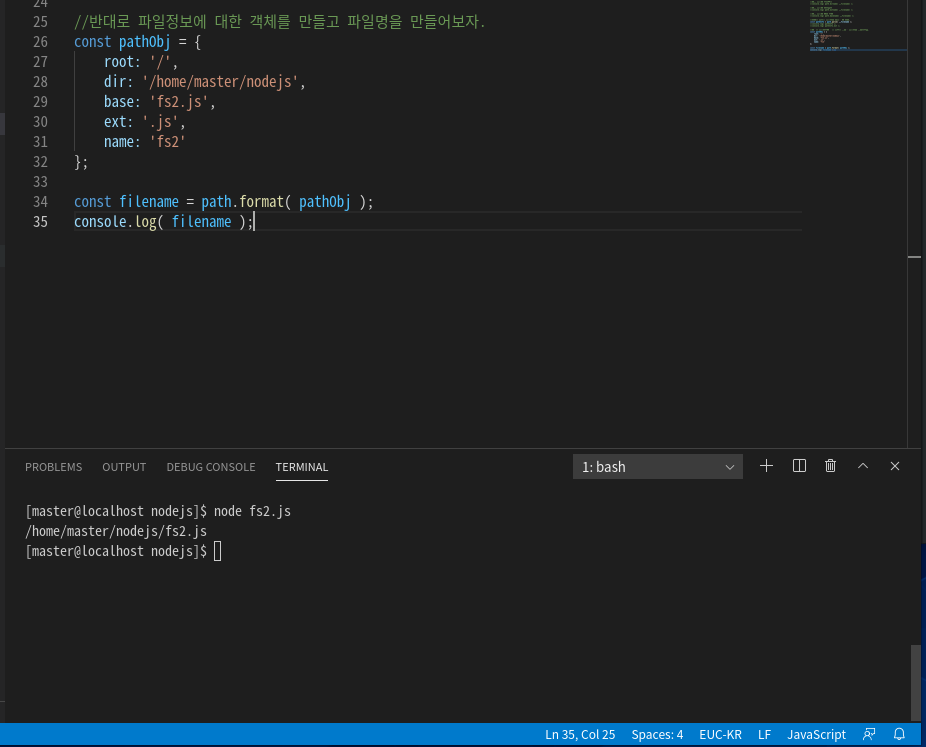
현재 파일명에 대한 정보를 출력하기

반대로 파일정보 객체를 이용해서 반대로 파일명을 만들 수 있다.

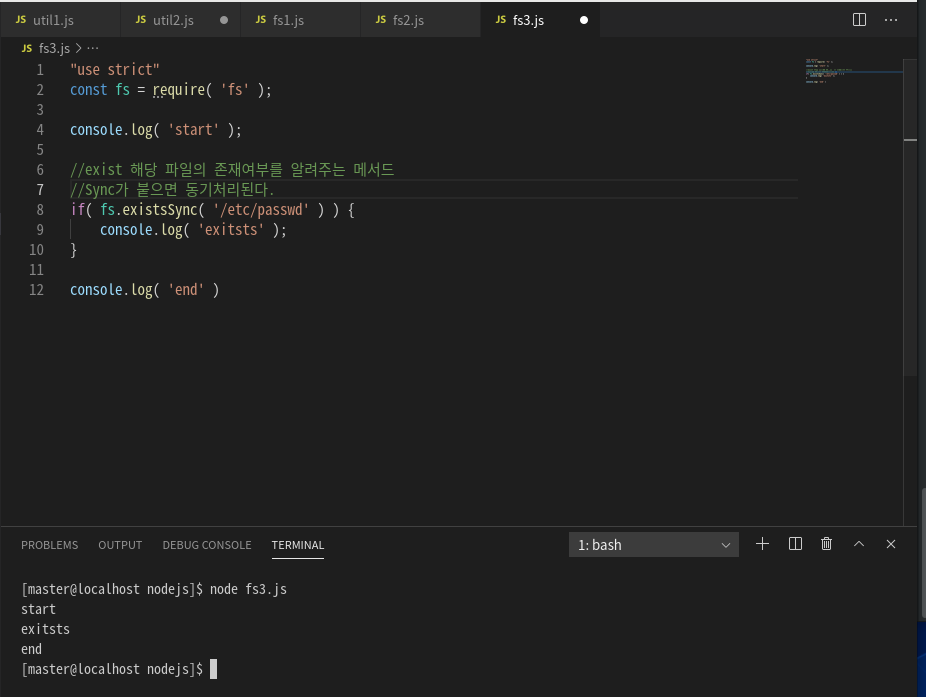
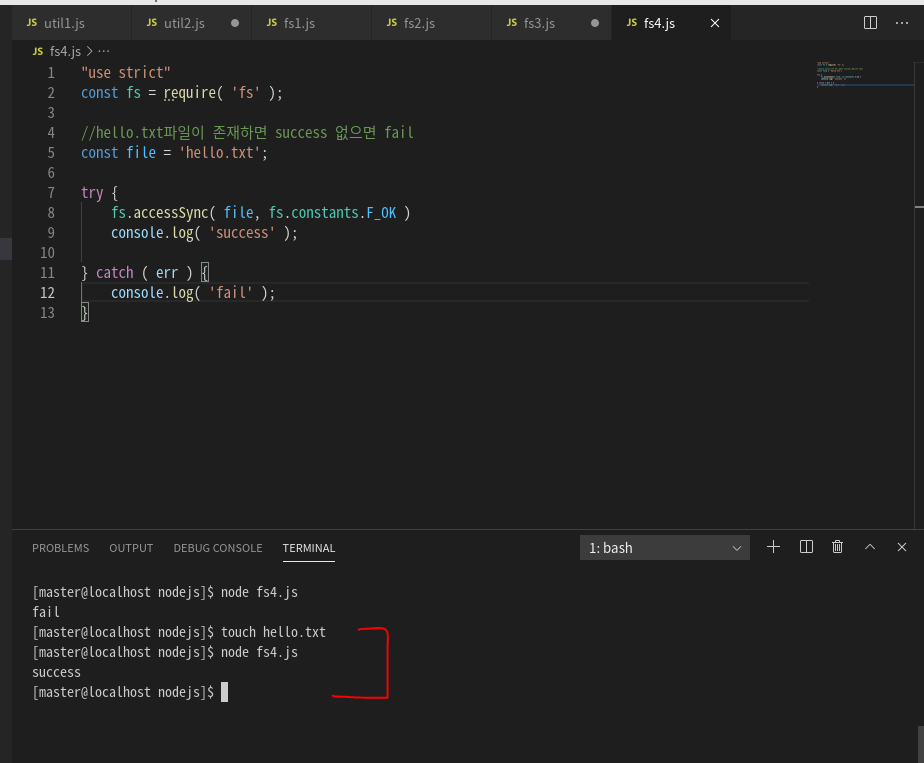
파일이나 디렉터리의 존재 여부 확인하기
먼저 동기처리이다.

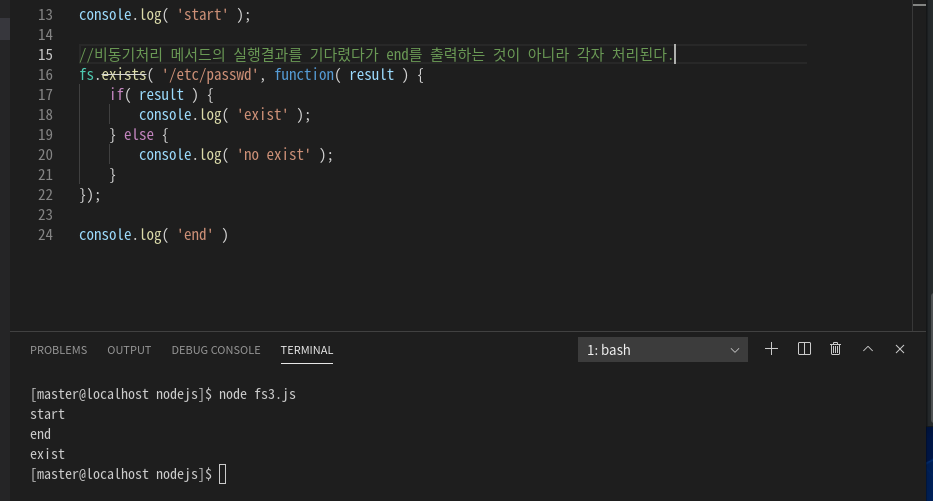
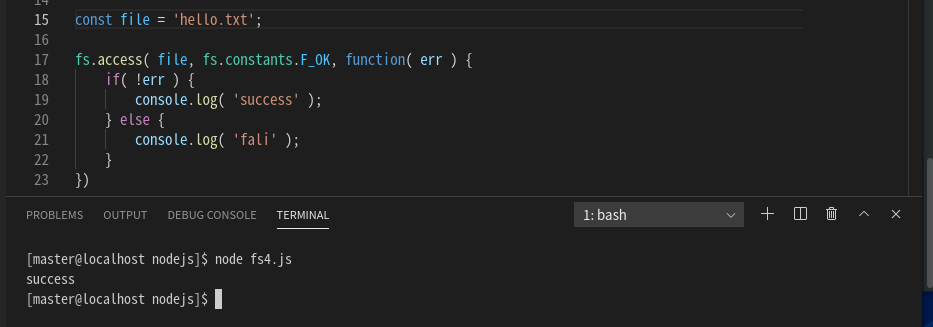
다음은 비동기 처리를 해보자. 비동기처리의 경우 비동기 처리되는 부분인 fs.exists 안에 비동기처리 내용을 작성
해줘야 한다.


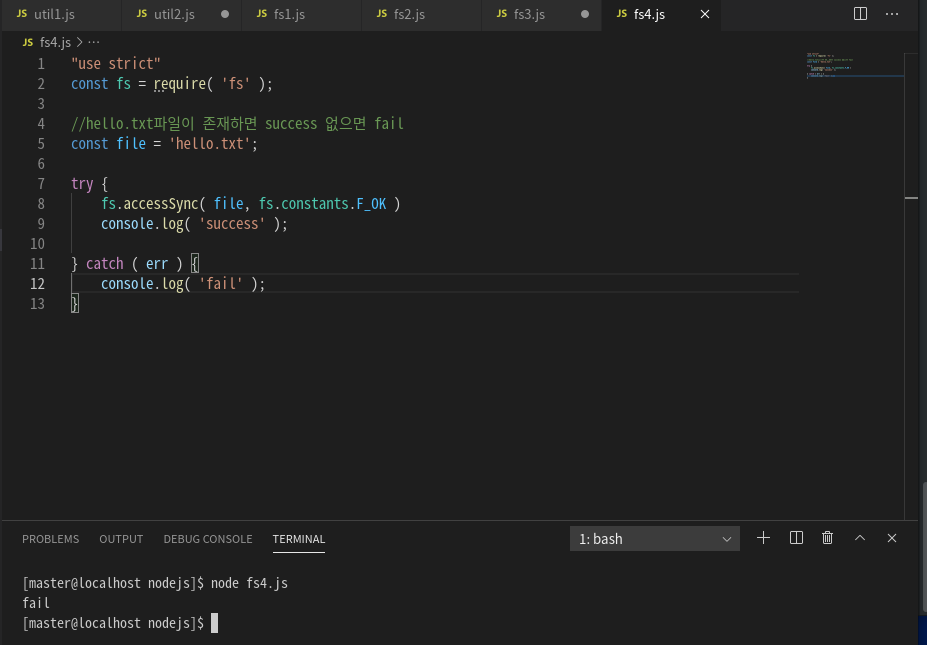
hello.txt.를 만들고 실행하면 success가 나온다.

아래와 같이 작성할 수도 있다.

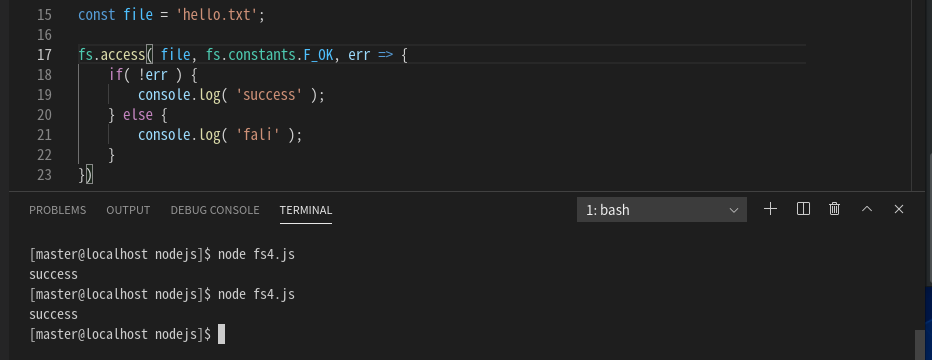
화살표함수로도 사용할 수 있다.

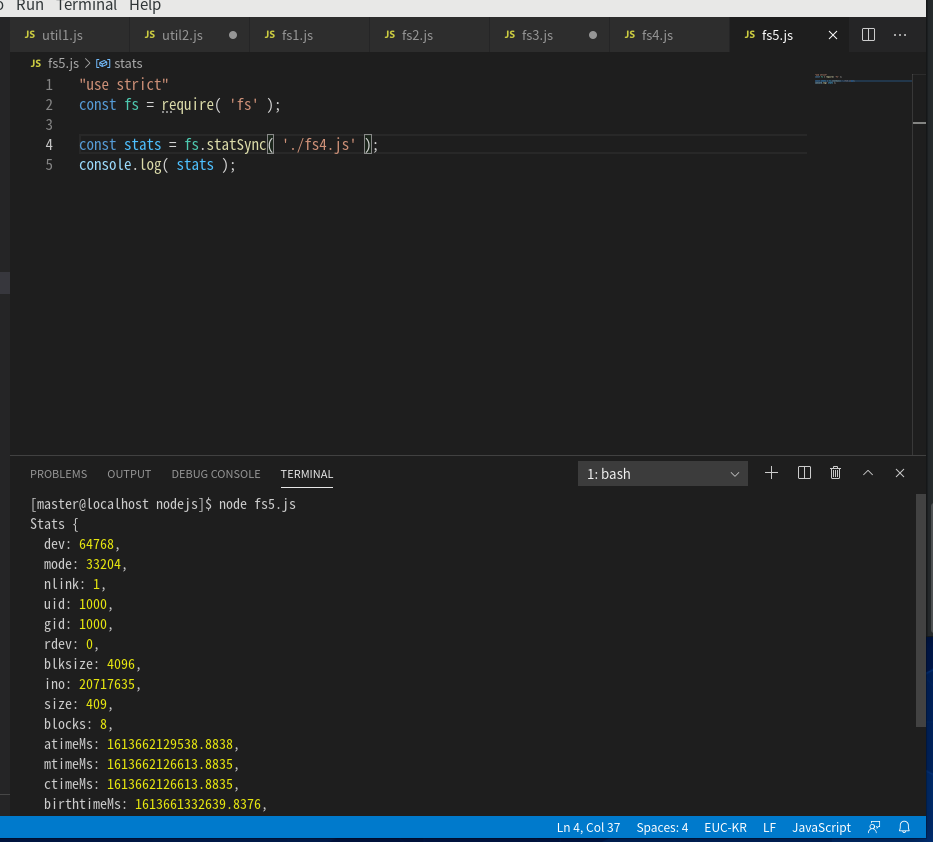
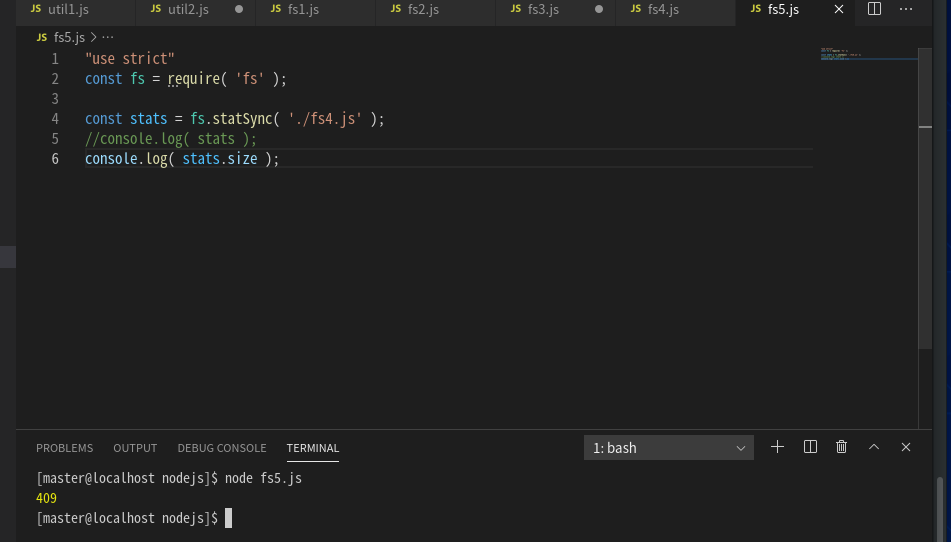
파일의 생성일자와 같은 상태값을 출력하기

특정 속성만 볼 수 있다.

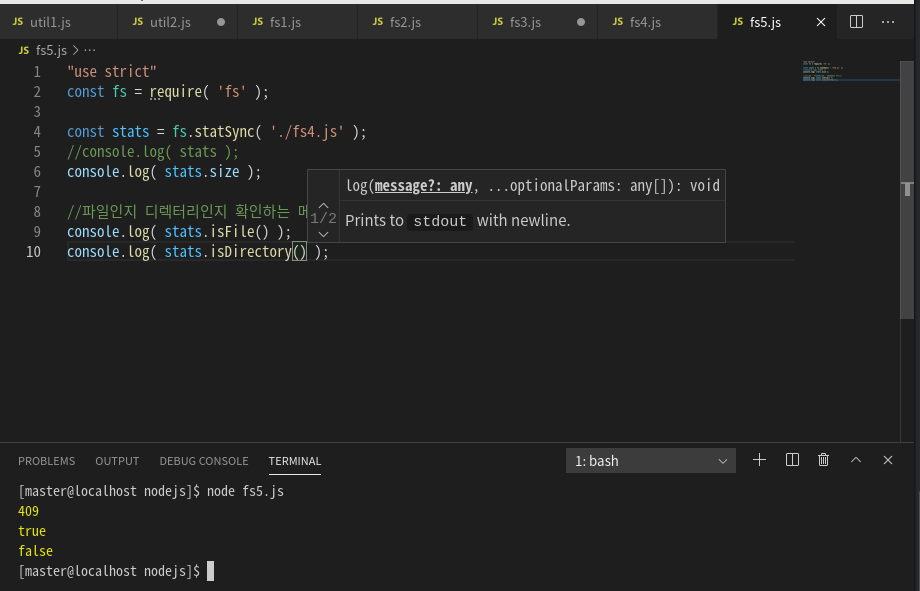
파일인지 디렉터리인지 확인해보자.

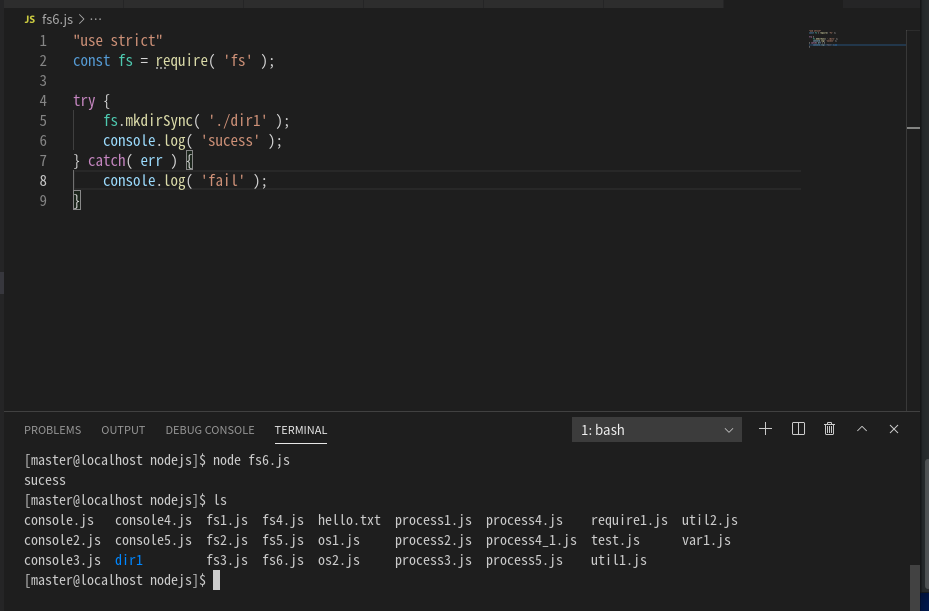
fs를 이용해서 리눅스 명령어를 실행시킬 수 있다.
먼저 dir1이란 디렉터리를 만들어보자.

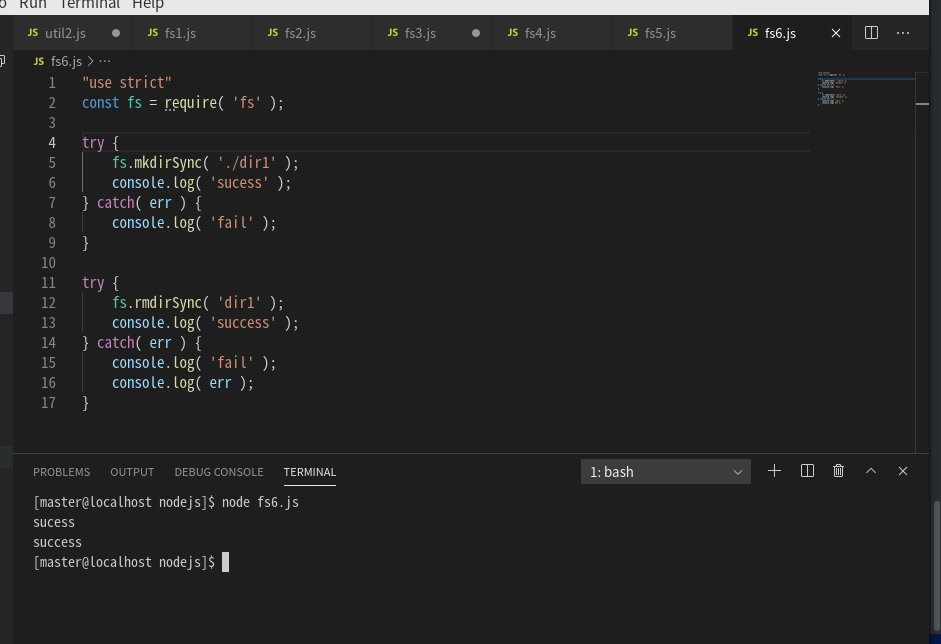
그리고 다시 삭제시켜보자.

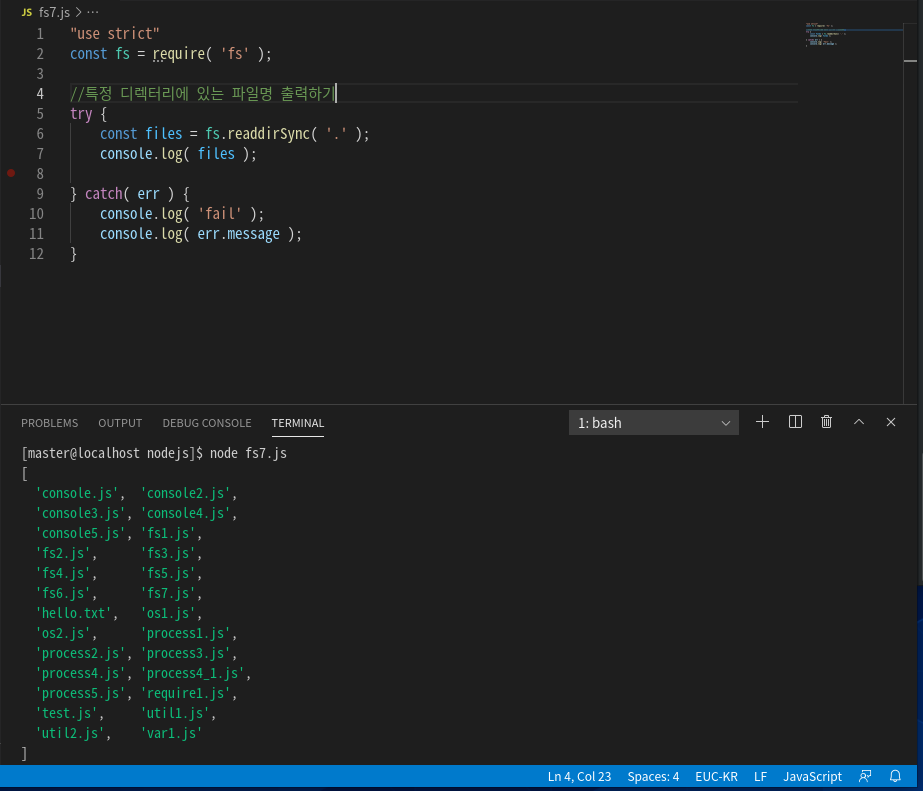
특정 디렉터리에 있는 파일명 출력하기

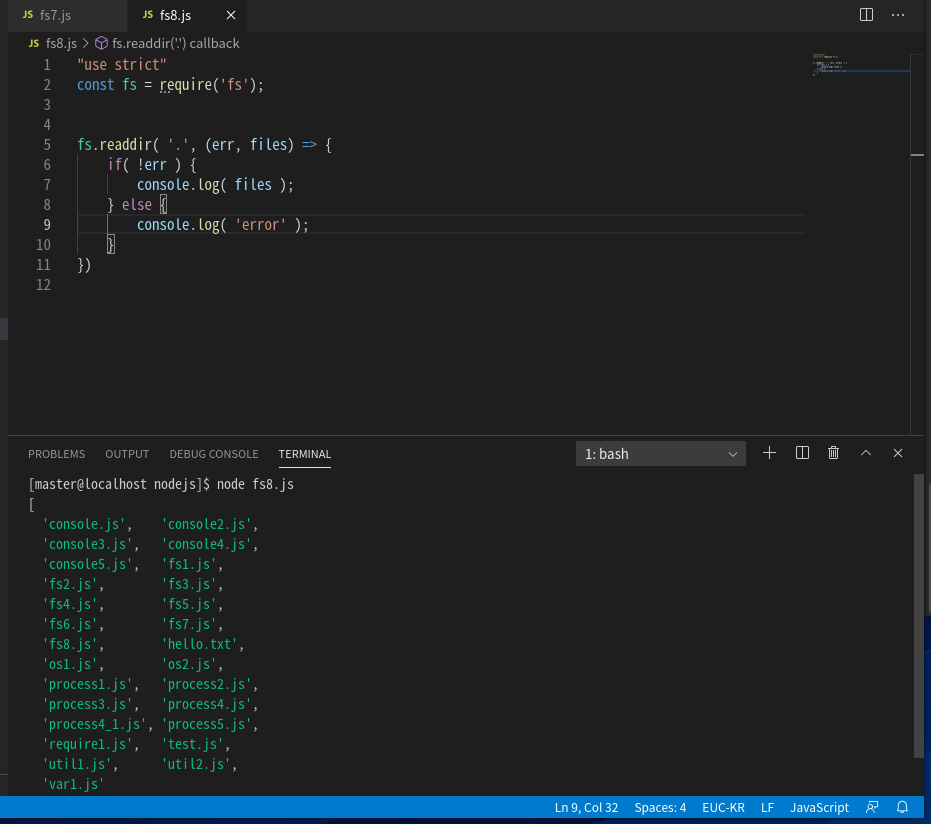
위의 결과를 비동기식으로 작성해보자.

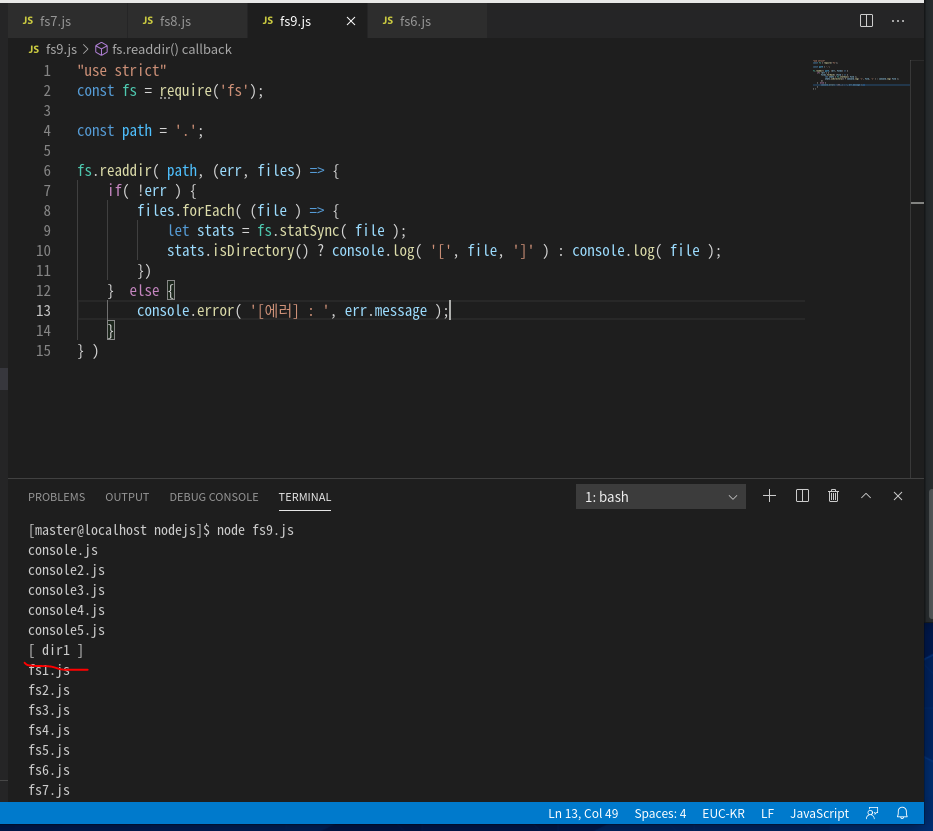
실습) 현재 디렉터리의 파일목록중에서 디렉터리면 []를 채워서 만들기

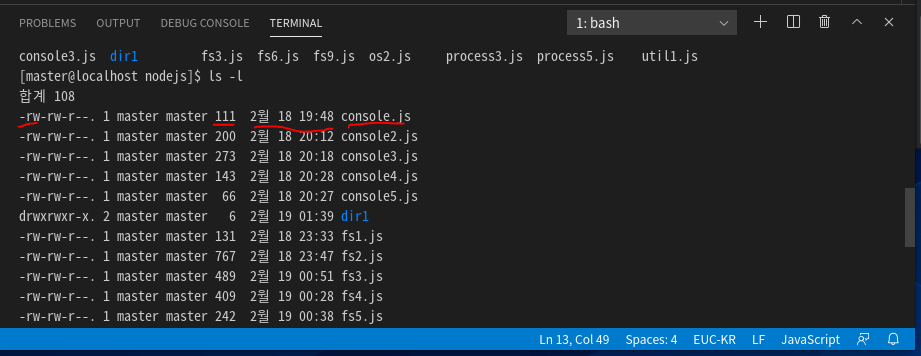
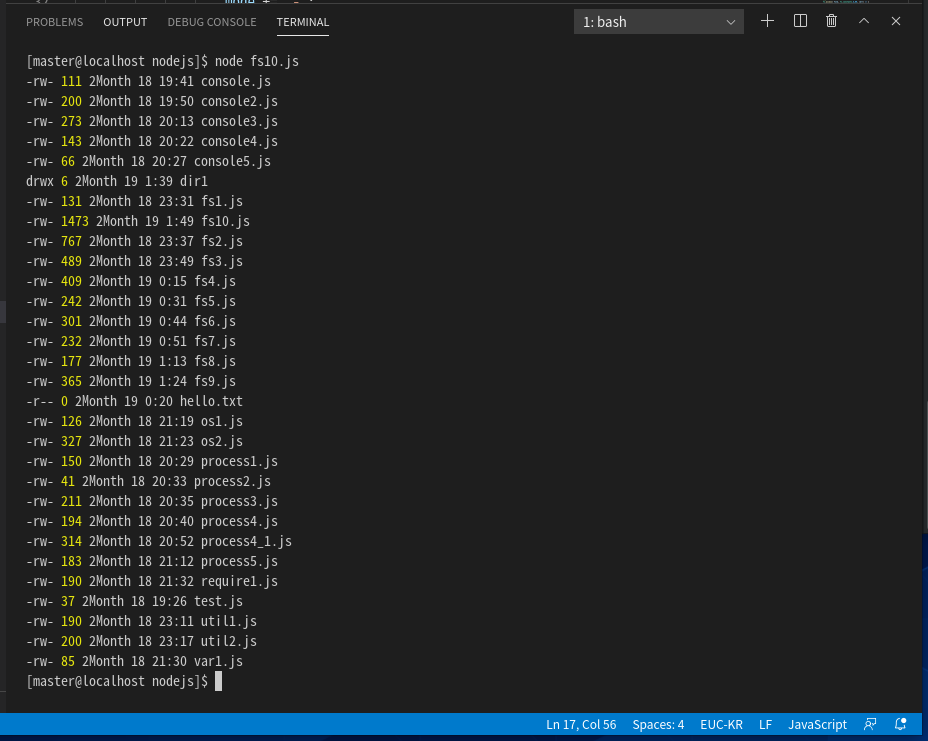
실습) ls 명령어에서 아래 밑줄 친 부분만 출력시키기

-실행결과 아래처럼 나오게 하면 된다.

-코드
"use strict"
const fs = require('fs');
const path = '.';
fs.readdir( path, (err, files) => {
if( !err ) {
files.forEach( (file) => {
let stats = fs.statSync( file );
let size;
let birth = '';
let fileType;
let mode = '';
stats.isDirectory() ? fileType = 'd' : fileType = '-';
size = stats.size;
birth = stats.birthtime.getUTCMonth()+1 + 'Month ' + stats.birthtime.getDate()
+ ' ' + stats.birthtime.getHours() + ':' + stats.birthtime.getMinutes();
//r
fs.access( file, fs.constants.R_OK, (err) => {
if( !err ) {
mode += 'r';
} else if ( err ) {
mode += '-';
}
})
//w
fs.access( file, fs.constants.W_OK, (err) => {
if( !err ) {
mode += 'w';
} else if ( err ) {
mode += '-';
}
})
//x
fs.access( file, fs.constants.X_OK, (err) => {
if( !err ) {
mode += 'x';
console.log( fileType+mode, size, birth, file );
} else {
mode += '-';
console.log( fileType+mode, size, birth, file );
}
})
})
}
})





